
※該当の記事タイトル一覧はリンク一覧から参照できます。
JavaScriptパチスロ公開名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年9月18日   JavaScript自作ミニゲーム第3弾は「JavaScriptパチスロ」です。ゲームというよりは、シミュレーターと言うべきかもしれません。 JavaScript自作ミニゲーム第3弾は「JavaScriptパチスロ」です。ゲームというよりは、シミュレーターと言うべきかもしれません。JavaScriptパチスロ http://kunisan.jp/slot/ 私が初めてパチスロに触れたのは、大学1年生の時です。友人に連れられて、大学の近くにあったパチンコ店に行き、ワイルドキャッツという機種にお金をつぎ込みました。初のパチスロでは負けてしまいましたが、その後しばらくパチスロにハマってしまった時期があり、後日中古パチスロ店で、ワイルドキャッツの実機を買うということもあった位です(ワイルドキャッツのホームページはこちら)。 中学、高校とプログラミングをやっていたこともあって、「パチスロのプログラム位ならBASIC(言語)でも作れそう」と当時思ったものです。しかし、仮にパチスロプログラムを作った所で、当時はインターネットもなく、また売り出せる程の本格的なプログラムも作れないので、結局「公開する手段が無い」ということで作ることはありませんでした。 ここ最近、JavaScriptの学習を兼ねてアクションゲームを作ってきましたが、ちょっと前から「パチスロゲームを作ってみよう」と思うようになりました。「多分、作るのはそんなに難しくないだろう」と考えていたのですが、いざ作り始めると色々な所で壁に当たりました。 中でも面倒だったのがリールストップの制御です。単純に左→中→右とストップさせるだけなら、それ程難しくないのですが、左→右→中、中→右→左…、などストップの順番だけでも6通りになります。パチスロには「ボタンストップ後に必ず4コマ以内にストップさせる」という規制があり、これに「ストップボタンの押し順」と「役の当たりフラグ別の処理」を合わせると、かなり面倒な処理になってしまいます。 昔の知識で、パチスロのリール制御にはフラグに合わせて絵柄を引き込む「引き込み制御」と、フラグごとにリール上のストップする場所をマッピングする「テーブル制御」というものがある事は知っていました。テーブル制御の方が例外処理が少なく済みそうなものの、マッピングが面倒なこともあり、今回は「引き込み制御」で制作していくことにしました。しかし、「ボーナス」フラグのみが立っているのに不意に子役が揃ったり、「チェリー」フラグが立っていないのにストップボタンを不規則に押すとチェリーが揃ったリ、なかなか思った通りに動作してくれませんでした。 それでも試行錯誤を繰り返し、何とか完成までこぎつけることができました。リール制御については、最新の5号機の規制に100%沿った訳ではありませんが、とりあえず「それらしさ」は醸し出していると思います。知っている方には分かると思いますが、JavaScriptパチスロは、「ジャグラーシリーズ」を参考にしています。ただ、著作権の関係もあり、画像や音は別物、リール配列やリール制御も参考にはしていますが同じではありません。GoGoランプはありませんが、代わりにLet's Goランプがあります(挙動も若干異なります)。 本当はボーナスゲーム中の曲を自分で作曲してみようと思い、作曲ソフトを購入してみたのですが、結局これで作ったのは効果音とファンファーレのみ。ファンファーレもたった5秒で、コード進行もC→F→G7→Cという非常にシンプルなものですが、これだけでも30分以上の時間がかかってしまいました。そういう訳で、ボーナスゲーム中の曲は、BGM素材集のものを使用しています。作曲については別途学習を進めて、将来別のゲームのBGMか何かの形で公開したいと思っています。 JavaScriptのプログラミングについては、各リールオブジェクトでプロトタイプ(prototype)を使ったのと、キャンバス(canvas)のスクロール処理を行ったのが、今回初めてになります。特にプロトタイプについて、最初はよくわからずに試行錯誤的にプログラムを組んでは「全く動かない」というのを繰り返したものの、最終的に何とか動くようになりました。一度動いてしまうと、その後大きなトラブルはありせんでした。 JavaScriptミニゲームのアイデアは、もう1本頭にあるのですが、これをいつ作るかはまだ決めていません。作曲ソフトを買ったこともあって、とりあえずはこちらの方をある程度使いこなせるようになりたいと思っています。自分で作曲もできて、さらに絵が描ければ、ゲーム以外にも色々なことができると思うのですが、まあ全てをまんべんなくこなすのはさすがに難しいですね。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

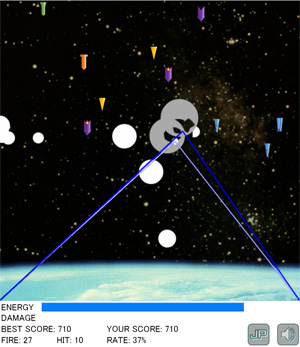
ミサイル防衛 - JavaScriptのシンプルシューティングゲーム名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年8月20日   先月作成した「フルーツ王子」に続き、JavaScriptでシンプルなシューティングゲームを作ってみました。 先月作成した「フルーツ王子」に続き、JavaScriptでシンプルなシューティングゲームを作ってみました。ミサイル防衛: http://kunisan.jp/missile/ 爆風はミサイルコマンド風(1980年頃のゲーム)ですが、マウスクリックやタッチパネルのタッチで即爆風が発生します。連鎖爆発(誘爆)でミサイルを一気に破壊するのがポイントな所は変わりません。  前回の「フルーツ王子」はJavaScriptで作成した初のアクションゲームということで、「とにかく作ってみよう」とプログラミングを進めていきました。オブジェクトを積極的に使うことを意識したものの、今までPHPでやってきたようなパワープレイ的な進め方もあったりして、一部の箇所であまり統一感の無いプログラムになってしまっています。 前回の「フルーツ王子」はJavaScriptで作成した初のアクションゲームということで、「とにかく作ってみよう」とプログラミングを進めていきました。オブジェクトを積極的に使うことを意識したものの、今までPHPでやってきたようなパワープレイ的な進め方もあったりして、一部の箇所であまり統一感の無いプログラムになってしまっています。今回の「ミサイル防衛」のプログラムでは、以下のものを新たに取り入れてます。 ・Canvas - 爆風やレーザーの描画や、ミサイルと爆風の当たり判定などを行っています。 ・setInterval - JavaScriptでアクションゲームを制作する場合には、通常はキャラクター毎にsetIntervalで関数を割り当てて、それぞれが自分で意思を持って動いているかのように作りこみます。しかし、前回の「フルーツ王子」では、1/10秒のタイミングで、全キャラクターを同時に処理するような、ある意味「昔風」な処理でした。今回の「ミサイル防衛」ではミサイルや爆風はもちろんのこと、色々なところでsetIntervalを使っています。 ・オブジェクトと配列の複雑な組み合わせ - 敵の出現パターンデータは、「配列化したオブジェクトのプロパティを配列化」した形になっています。これにより効率的にデータ処理ができました。 ・audioコントロールの微調整 - 昔と違い、JavaScriptの機種間、ブラウザー間の動作の違いは、あまり無くなってきましたが、オーティオ、ビデオ、タッチパネルなどの操作は、今でも機種間、ブラウザー間での動作に結構な違いが見られます。例えば、WindowsのEdgeやChromeやFirefoxでは普通にゲームの効果音が出せますが、iOSのSafariやAndroidのChromeではタッチ動作と直接紐付いた音しか出ない仕様になっています。iOSについては、さらにmutedメソッドが使えないため、ミュート機能はiOS用にpauseメソッドを併用しています(ちなみにiOSではvolumeメソッドでの音量調節もできません)。IEではcurrentTimeメソッドを使うとエラーで動作停止してしまう他、なぜか爆発音しか効果音が出ません。ミュート機能やIEの動作停止については対応するようにしましたが、他の部分については仕方なく放置しています。 JavaScriptの再学習開始時の1.5ヶ月前よりも、だいぶ感覚的に慣れてきた感じです。オブジェクトについては、まだプロトタイプが未経験ですが、これも近いうちにしっかりと使っていこうと思います。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)
コメント:ミサイル防衛 - JavaScriptのシンプルシューティングゲーム 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年8月21日  動画も公開してみました。

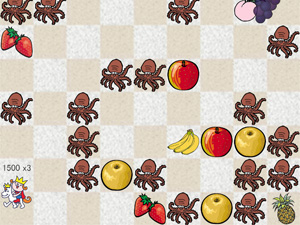
フルーツ王子の改良名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月30日   2週間前に作成したJavaScriptのシンプルアクションゲーム「フルーツ王子」ですが、その後少しずつイベントの追加やゲームバランスの調整などの改良を行いました。 2週間前に作成したJavaScriptのシンプルアクションゲーム「フルーツ王子」ですが、その後少しずつイベントの追加やゲームバランスの調整などの改良を行いました。主な追加イベントは以下の通りです。 1. コンボ - フルーツを一定時間内に連続で3個以上取ると、x2、x3、x4...と得点が上がっていきます。スピードアップアイテムで王子のスピードを早くすることで、コンボが成立しやすくなります(その分操作が難しくなります)。コンボの効果音は昔の名作ゲーム「Mr.Do」をイメージして、楽譜作成ソフトで自作してみました(和音1音だけの簡単な効果音ですが)。 2. ハチ - 動く敵キャラで時折登場してきます。最初に出てくる時はスピードが遅いのですが、後から少しずつ早くなっていきます。このキャラを追加したことにより、「王子を一箇所に留めておくと全くミスしない」ということが無くなりました。 3. キング - ゲームがある程度進むと画面の隅にキングが登場、画面上にいるタコを一旦全て消滅させます。その後、タコの出現頻度が早くなり、短時間で画面がタコだらけになります。 4. ビッグフルーツ - フルーツが一通り出るようになるタイミング(メロンが出てくるあたり)以降で、同じ種類のフルーツを3連続で取ると、ビッグフルーツが出現します。ビッグフルーツは通常のフルーツの10倍の得点です。  当初と違って、スピードアップアイテムの重要度が増しました。コンボでの高得点を狙う上でも、ハチをうまく避けるためにも、2段階程度のスピードアップが必須になってきます。 当初と違って、スピードアップアイテムの重要度が増しました。コンボでの高得点を狙う上でも、ハチをうまく避けるためにも、2段階程度のスピードアップが必須になってきます。その他、以下のような改良を行いました。 ・オーディオのミュート機能(画面下のボタンで変更可能) ・効果音のボリューム調節(オリジナル音源の音量がそれぞれ異なるため) ・効果音の途切れの防止(フルーツやタコ退治連続でも音が切れないように) ・タコ最大20匹から最大30匹に増量(ゲームバランス調整。最大20匹では簡単すぎたので) ・タコやフルーツの出現を王子から2キャラ以内に出現しないようにしていたものを、1.5キャラ以内に変更(ゲームバランス調整) ・スピードアップアイテムを取っていない場合、3つめのアイテムはスピードアップアイテムで固定(ゲームバランス調整) ・画面下のボタンの位置を全体的に上に(スマホやタブレットでボタン全体が表示されるようにするもの) ・viewportでズームの禁止設定(スマホやタブレットでカーソルボタンを連続タップしても拡大しないようにするためのもの) ・王子&馬の前後揺れアニメーション補正(2コマの回転角度を大きくして前後に揺れているように見せる) ・左右のキーを押しっぱなしにしたり連打したりすると、王子のアニメーションがうまく表示されない不具合修正(進んでいる方向と同じ方向のカーソルキーを押しても、画像を再表示させないように修正) ・ゲームオーバー時に王子が左右反転しないように修正(自然に見せるため) ・フルーツ出現の「待ち」を最小化(Fruit Frenzyアイテムでフルーツがよどみなく出るように) ・日本語-英語対応(画面下のボタンで変更可能。URLに?LANG=enを加えることでデフォルトを英語にすることも可能) 個人的にはJavaScriptで第1弾のゲームではあるものの、面白いかどうかは別にして、「やりたい」と思うことは大体やりきることができました。次はCanvas機能とマウスを使ったゲームを作る予定でいますが、オブジェクトをもっと効率的に使った形でのプログラミングも意識するようにします。将来的にはタッチパネル操作やGPSと連動したものなど、色々と試してみたいと思っています。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)
コメント:フルーツ王子の改良 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月30日  動画もアップしてみました。 コメント:フルーツ王子の改良 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年8月2日  その後、さらに以下の改良を行いました。
・2段階目のスピードアップ後のスピードをやや遅く調整(ゲームバランス調整。もともとの2段階目のスピードは、今は3段階目になっています) ・スピードアップなしでも3つ以上フルーツ連続取得でコンボ成立(ゲームバランス調整) ・1UPアイテムの出現確率を若干少なめに、他のアイテムの出現確率を若干多めに(ゲームバランス調整) ・アイテムが表示される際に、前回表示されたアイテムが一瞬表示されてしまう不具合を修正 ・ビッグフルーツの得点表示の調整(普通のフルーツより大きく動く) ・タッチパネル操作の修正(JavaScriptのタッチイベントの使用) 
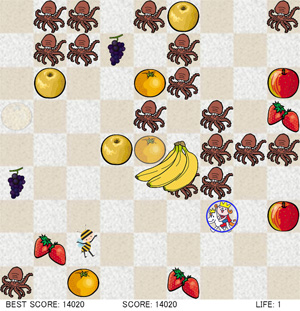
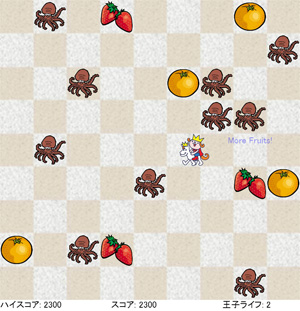
フルーツ王子 - JavaScriptのミニアクションゲーム名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月18日   数日前からJavaScriptの再学習を始めましたが、早速ミニアクションゲームを制作してみました。 数日前からJavaScriptの再学習を始めましたが、早速ミニアクションゲームを制作してみました。フルーツ王子 http://kunisan.jp/fruits/ 生まれて始めてオブジェクトを多用したプログラムでの制作になっています。プロパティやメソッドの設定など、最初は少し取っつきづらく感じたのですが、慣れてくると逆に便利に感じるようにもなりました。複数の処理が同時進行的に進むアクションゲームなどでは、必須の技術ではないかと思います。  こういったアクションゲームを最後に制作したのは、今から25年以上も前のことです。当時所有していたパソコン(X68000)は、本体+モニターで50万円程度と、当時のパソコンとしてもそれなりに高価なものでしたが、今のパソコンの処理速度と比べると数百分の1レベルです。スマートフォンよりも性能が大幅に劣る位です。 こういったアクションゲームを最後に制作したのは、今から25年以上も前のことです。当時所有していたパソコン(X68000)は、本体+モニターで50万円程度と、当時のパソコンとしてもそれなりに高価なものでしたが、今のパソコンの処理速度と比べると数百分の1レベルです。スマートフォンよりも性能が大幅に劣る位です。当時はBASIC(X-BASIC)でプログラムを書き、コンパイラーを使って機械語で動かすということをやっていました。大きなプログラムでは、コンパイルに毎回数十分かかったりしましたが、その時間はテレビを見たりファミコンでゲームをしたりして、のんびりとやっていたものです。その時に機械語で動いていたプログラムよりも、今のJavaScriptの方が断然処理が早く、「あの時できなかったような事も、今ならできるかも…」と少しワクワク感のようなものもあります。 JavaScriptの学習はこれからも進めていきますが、当面は今回のような規模が小さめのゲーム制作が中心になると思います。ゲーム制作自体は「自己満足」以外の何物でもありませんが、JavaScriptのプログラミング技術向上に直結するのは間違いなく、さらには将来的に「KUNISAN.JPサイトの大改装」へ向けての基礎となることも期待しています。 ちなみにフルーツ王子は、あと数点機能を追加する予定でいます。詳細については、また後日こちらのブログで…。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

電気代計算君のモバイルフレンドリー化(viewport設定)名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月9日   「電気代計算君」のページを改良して、モバイルフレンドリー化しました。スマートフォンやタブレットでの操作が今までよりもやりやすくなりました。 「電気代計算君」のページを改良して、モバイルフレンドリー化しました。スマートフォンやタブレットでの操作が今までよりもやりやすくなりました。「電気代計算君」は2006年に公開したサイトで、電化製品の消費電力と使用時間を入力すると、大凡の電気代と(発電所の)二酸化炭素排出量を算出してくれます。当時、Yahoo!Japanのオススメサイトに選ばれて、2日間で5000件近くのアクセスがあったりした時期もありました。 その後しばらくは「電気代 計算」として検索すると、検索結果トップで表示されるなどして、安定して1日800件程度のアクセスがありました。特にエアコンが稼働する夏や冬の始まりは、普段より閲覧者が多く、1日1000件を超えることも珍しくありませんでした。 数年前から似たようなコンテンツのサイトが上位に行くようになり、昨年頭位から徐々に検索順位が下がるようになりました。最近は検索結果2ページ目まで落ちてしまったことから、1日100件程度のアクセスに留まっていました。 先日作成した「PHP Reversi」で、初めてviewport設定によるモバイルフレンドリー化をやって、「これはいいな」と思い、次にテコ入れしたのが「電気代計算君」という流れです。viewportの他にも、HTMLとCSSも全体的に見直して、テキストの行間、リンクの位置を変えるなど、画面の小さいスマートフォンでも使いやすいよう改良しました。 今のところ検索結果やアクセス数などに目立った効果は出ていませんが、モバイルフレンドリー化で検索結果が上がるということも聞いているので、少しでもいいので上に上がってくれると嬉しいです。 ちなみに、「ウクレレコード表」と本ブログページも、とりあえずviewport設定だけはやっておきました。スマートフォンやタブレットで閲覧した場合に、少しだけ見やすくなっています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

Webプログラミング用リファレンス本の買い直し名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月5日   2011年の秋から冬にかけて、私のPC部屋にあった本200冊程度をほぼ全て、裁断+スキャンしてPDFファイルにしました。これで部屋のスペースを確保できたのと、タブレット端末でいつでも本を読むことができるようになったのは良かったのですが、Webプログラミングの上では少し不便に感じました。PHPのページを開きつつ、HTMLやCSSの項目を調べたりするのに、タブレットでは同時に2つのPDFを開けず、またPDFを開いたり閉じたりしている間にタイムラグが発生してしまいます。 2011年の秋から冬にかけて、私のPC部屋にあった本200冊程度をほぼ全て、裁断+スキャンしてPDFファイルにしました。これで部屋のスペースを確保できたのと、タブレット端末でいつでも本を読むことができるようになったのは良かったのですが、Webプログラミングの上では少し不便に感じました。PHPのページを開きつつ、HTMLやCSSの項目を調べたりするのに、タブレットでは同時に2つのPDFを開けず、またPDFを開いたり閉じたりしている間にタイムラグが発生してしまいます。それでも、しばらくはWebプログラミングと呼べる作業はしていなかったので、大きな問題ではありませんでした。昨年作ったサンフランシスコ旅行のホームページも、基本はHTML+CSSの組み合わせで、動的なコンテンツは一切無く、ほぼ滞りなく作業を進めることができました。 今年の3月~6月にかけてPCと周辺機器を一新しましたが、交換作業が一通り終わったところで「久しぶりにプログラミングをやってみよう」と思って作ったのが、先日の『PHP REVERSI(オセロもどきゲーム)』です。直前にPHP その後、PHP REVERSIの方は無事制作完了。JavaScriptは殆ど使うことは無かったのですが、5月に本ブログで書いた通り、これからはJavaScriptの中でも自分が使ってなかった機能を中心に、しっかりと学んでいくつもりでいます。ポケットリファレンスの他に、別のJavaScript解説書も購入しているので、そちらも参考にしながらプログラミングを進めていけたらと思っています。 ポケットリファレンスについては、追加で正規表現 少し前まで自作PCを使っていたおかげで、ハードにもそれなりに詳しくなりましたが、私は元来ハードにはあまり興味なく、それをどう使うかに重点を置く方です。20年前に車を持っていた時にも、車種や「改造」には興味を持たず、色々な所を風景を楽しみながらドライブするのが好きでした。スキーについても板には大きなこだわりはなく、オールラウンドタイプのそれなりのものであれば、自分の方を装備に合わせるようにして滑るだけで、優先なのは風を切るような滑りの爽快感や山頂などからの雄大な景色を楽しむ事です。PCについても周辺機器を含めてハードウェアの入れ替えが一区切り付いたので、これからはプログラミングで色々な事を楽しみながら試してみようと思います。 また、ダラダラと自己紹介的な長い文章を書いてしまいましたが、まあせっかくなので、頭に浮かんだものはそのまま書き残しておきます。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

PHP REVERSI(オセロもどき)の続き名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月3日   先週末に作成したPHP REVERSI(オセロもどき)ですが、当初は「オセロとして動けばいいや」という考えで、とりあえず動作するところまで行ったことで満足ではありました。 先週末に作成したPHP REVERSI(オセロもどき)ですが、当初は「オセロとして動けばいいや」という考えで、とりあえず動作するところまで行ったことで満足ではありました。ただ、コンピューターの打ち手が、「ここに置いたら全滅で負ける」という所に平気で置いたり、逆に「ここに置けば全勝で勝てる」という所の隣に置いたり、いわゆる凡ミスが多いのが気になっていました。 加えて通信状況により盤面のレイアウトが崩れる頻度が高かったり、トップ画面の見た目が少し寂しかったりなど、細かい点も気になり始めてきました。そのような所を「植木の剪定(せんてい)」のような感覚で、少しずつ直していきました。 この一週間で作業した内容は以下の通りになります。 ■ コンピューターの思考ルーチン改善 もともと、コンピューター側の思考は、盤面中に石を置ける場所をサーチして、置ける場所が複数ある場合には盤面に設定された「優先順位」に従う、というだけのシンプルな制御でした。ただ、柔軟さに欠けているため、場合によってはわざわざ自分を不利な状況に追い込むような手を打つこともありました。こういった凡ミスを減らすためには、数手先まで読むようなことをしないまでも、ある程度状況に応じて臨機応変に手を変えていく処理を加える必要がありました。展開によって盤面の優先順位を一部逆転させたり、優先順位の割り込みを行ったりなど、大きく7種類の処理を加えることによって、凡ミスの頻度が大幅に軽減しました(ただし、ゼロではないです)。先週末の公開直後よりは幾分強くなっています。 ■ 盤面のレイアウト崩れを軽減 盤面の画像は、「盤面」と「石」に分かれているのではなく、「盤面&石なし」と「盤面&石あり」の画像を、横8個x縦8個=合計64個表示する形になっています。この内、「盤面&石あり」の一部でアニメGIFを使っていますが、普通にHTMLで表示するだけだと、2回目以降の表示でアニメGIFの最後の一コマが固定されてしまい、「石がめくれるアニメ」や石を置いた時の「だんだんと浮かび上がるアニメ」が表示されなくなってしまいます。そのため、IMGタグで画像を表示する際、ファイル名の後に"?+タイムスタンプ"と記述して、毎回ファイルを新規で読み込む形にしました。ところが、これをやると今度はアニメの無いGIF画像まで毎回新規で読み込むことになり、通信状況によっては盤面のレイアウト崩れが頻繁に起こるようになってしまいました。これを解消するのに、アニメGIFの場合には"ファイル名+?+タイムスタンプ"、アニメGIFでない場合には"ファイル名+?+固定値"というように、表示内容によって処理を変えるようにしました。 ■ タイトルロゴとメニューの変更 最初のタイトルロゴは、PowerPointのワードアートを使っただけのシンプルな画像だったのですが、見た目が少々寂しかったので、「盤面+石」の画像にグラデーションをかけたものを左側に加えてみました。あと、トップページのメニューもテキストだけで寂しい感じがしたので、こちらもワードアートと石の画像を用いて、少しだけ手の込んだ作りにしてみました。 ■ ハンデと特殊配置の追加 PHP REVERSIの盤面の配置は、URLに記載のクエリーを変更することで容易に変えられます。そのため、スタート時に黒石をコーナーに置いた「ハンデ」や、中心部分が空白でその周りに石が置いてあるような「特殊配置」も簡単に設定できます。これを活かす形で、トップページに「ハンデ」や「特殊配置」で遊べるよう、サブメニューを追加しました。 ■ モバイルフレンドリー対応 画面の大きいパソコンでは表示サイズに問題はなかったのですが、スマートフォンやタブレットで表示すると、画面が小さく表示されて見づらい上にタップ操作もやりづらい状態でした。画面をピンチアウトすると表示が大きくなりますが、石を置いたりしてページが遷移すると、またもとの小さい画面に戻ってします。これを解消するため、metaタグのviewport設定で、モバイル機器の場合には画面横幅いっぱいに表示するようにしました。 ■ PHPプログラムの公開 ユーザー定義関数やオブジェクトを一切使用しておらず、コードのコピー&ペーストと変更の繰り返しの汚いプログラムですが、一応公開することにしました。こちらのページでプログラムを見ることができます。 ここまで色々とやってはきたものの、まあ今時オセロゲームを作ったところで、あまり多くの人にプレイしてもらえないことは分かっています。ただ、こういった作業を一度行うことで、また新たに何かを作成する時の役に立ったり、既存のサイトを修正する上でのヒントになったりします。特に「モバイルフレンドリー」の対応については、今回行った作業で「ページの構成によっては、思ったより難しくない」事が分かったので、既存のサイトについてもやりやすいところ(特に閲覧者の多いページ)から随時変更を加えていこうと思っています。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

PHP REVERSI(リバーシ) - オセロもどきゲームの公開名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年6月26日   今日は丸一日時間があったので、久しぶりにPHPでプログラムを組んでみました。完成したページがこちらです。 今日は丸一日時間があったので、久しぶりにPHPでプログラムを組んでみました。完成したページがこちらです。PHP REVERSI(リバーシ) http://kunisan.jp/reversi/ 半年位前に、ふと「オセロもどきのゲームを作ってみようかな」と思い、プログラミングの基本的なアイデアも頭の中に出来上がっていたのですが、実際にプログラムを作るとなると何となく億劫になってしまい、今日までずるずると来てしまいました。 オセロのようなゲームだと、サーバー側で動作させるPHPよりも、クライアント側で動作させるJavaScriptの方が良いことは分かってはいます。ただ、PHPの方が単純に馴染みがあるということで、そのままPHPで制作することにしてしまいました。 あと、ちょっと前に「PHPでプログラムを作るなら、オブジェクト指向的な、今風なコードを書こう」とも思っていたのですが、結局今回も今までのような「コードを書いては、コピペ&一部変更の繰り返し」というパワープレイなコードになってしまいました。あまりに汚いプログラムなので、公開の予定はありません。 【2016/7/3追記】汚いプログラムなのは変わりませんが、こちらのページでプログラムを公開しています。 一応、コンピューターとの対戦(先手、後手が選べます)と2人同時プレイに対応しています。オンライン対戦機能なんかも時間をかければ作れなくはないと思いますが、恐らく1日あたりの訪問者数は一桁で推移すると思うので、個人Webページの作成には「費用対効果」のような考えを持ち込まない私でも、「さすがにそこまで作るのは無駄すぎるかな」という気持ちの方が強いです。 ちなみに、私はオセロや将棋のような盤面を使うゲームは得意ではありません。そんな私が作ったプログラムなので、コンピューターも強くなりようがありませんね…。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

JavaScript再学習 - 確かな力が身につくJavaScript「超」入門名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年5月10日   小学6年の息子にWebプログラミングの基礎を教えようと思い、HTML+CSSの入門書とJavaScriptの入門書を同時に購入しました。HTMLとCSSについては、昨年もネット情報をチェックしながら、ホームページを1つ完成させているので、今風の記述の仕方も十分ついていけるレベルにあると思っています(実際に私のサイトの全記述がそうなっているわけではないのですが…)。 小学6年の息子にWebプログラミングの基礎を教えようと思い、HTML+CSSの入門書とJavaScriptの入門書を同時に購入しました。HTMLとCSSについては、昨年もネット情報をチェックしながら、ホームページを1つ完成させているので、今風の記述の仕方も十分ついていけるレベルにあると思っています(実際に私のサイトの全記述がそうなっているわけではないのですが…)。JavaScriptについては1999年に習得したものをベースにして、ずっとそれを組み合わせながら使い続けていました。ブラウザーのバージョンアップの度に、一部の機能が動かなくなったりしましたが、その都度突貫工事的な修正を加えていきました。ただ、JavaScript全体を再学習するようなことは特にしていませんでした。 先日、息子にHTMLとCSSの「超基礎」を教えて、さらにFTPソフトを使いながらWebサーバーにファイルをアップする所まで説明しました。JavaScriptの本については、まず私の方で読んでから基本的な所を教えられたらと思っていたのですが…。 今回購入した『確かな力が身につくJavaScript「超」入門 まず、console.log()というのが出てきたのですが、意味はぱっと見でわかっても、私は今までに一度も使ったことがありません。 比較演算子が「===」とイコールが3つになっています(以前は「==」と2つが普通でした)。 また、入門書なのにjQueryやAjaxの説明に大きくページを割いているあたりも、ほぼ昔のJavaScriptの知識しかない私にとっては驚きでした。 他にも細かい所で色々な変化を目の当たりにしたのですが、まるで私のJavaScriptの知識は、現在の日本語に対する「江戸時代の言葉」のようになってしまっている感覚を覚えました。 実は頭の中に作りたいものが2つあって、これをPHPで作るかJavaScriptで作るか迷っていたのですが、やはりこれを機にJavaScriptで作ってみようと思うようになりました。プログラムの制作を開始する前に、効率的なプログラムが書けるよう、事前に少し時間をかけて「江戸ではなく平成のやり方」で色々と試してみようと思います。 ということで、また新しいサイトができたら公開しますね。ちなみに1つは計算ツール、もう1つはゲームです。ただ、どちらも万人受けするものではなく、「自分の力で作ってみたい」という自己満足を満たすためのものです。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

KUNISAN.JPブログページのマイナーチェンジ Part 2名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年2月14日   先日に引き続き、本ブログページのマイナーチェンジを行いました。本ブログページは掲示板時代からのPerlのプログラムと、2007年から使用し始めたPHPのプログラムが混在していて、改良にはやや混乱が伴いましたが、おかげでまた少し閲覧しやすくなりました。 先日に引き続き、本ブログページのマイナーチェンジを行いました。本ブログページは掲示板時代からのPerlのプログラムと、2007年から使用し始めたPHPのプログラムが混在していて、改良にはやや混乱が伴いましたが、おかげでまた少し閲覧しやすくなりました。今回の変更内容は以下の通りです。 1. guest_search.cgi(Perl版)の廃止 ブログページ右上の検索機能は、今までPerlのプログラムで動いていました。複数語検索も可能で、機能としては悪くはなかったのですが、処理速度に難がありました。 数年前にguest_search.phpというPHP版のプログラムも製作しており、こちらは複数語検索が出来ないこともあって、「カテゴリー」や「年月」の分類専門に使っていました。ただ、(恐らく)言語の仕様的なところと、プログラムがよりシンプルなこともあって、PHP版の方がPerl版の数倍の処理速度がありました。ちなみにPerl版もPHP版も同様の検索語で同様の結果を出力します(ただし、複数語検索以外)。 基本的に複数語検索を利用している人は「ほぼゼロ」ということもあり、検索機能のうちPerl版の方は原則廃止して、PHP版のみで運用することにしました。ただ、Perl版の方もプログラムは残っているので、しばらくはアドレスを直接指定すれば使用可能ではあります。 【2017/11/5追記】PHP版も複数語検索に対応しました。それに伴い、Perl版は完全に廃止しました。 2. 「カテゴリー」や「日付」の表示件数とページ移動 以前まで、ブログページ左の「カテゴリー」(Web管理、自作PC等)をクリックしたり、「年月」を指定したりした場合には、最大21件まで記事を表示し、それ以上のものは記事タイトルの「リンク一覧」で確認するしかありませんでした。また、1ページに21件も記事を表示すると、FacebookやTwitterの共有ボタンの影響もあって、画面上でマウスのボタン操作がしばらくできないという現象も発生していました(10秒程待てば解消します)。 まずはこの待ち時間を解消するため、一度に表示する記事を10件までに絞りました。また、11件目以降の記事も続けて閲覧できるように「次ページ」に行けるリンクも設置しました(もちろん「前ページ」にも行けます)。これでカテゴリー毎、または年月毎に淀みなく記事を閲覧することができます。 3. 行間のスペース拡張 若干文面が窮屈な感じがしたので、行間のスペースを少しだけ開けるようにしました。CSSを若干いじった程度です。これで、以前よりもやや読みやすくなったと思います。 4. トップページのTwitterのインラインフレーム廃止 最近、Twitterの使用頻度が減ってきたので、そのまま廃止しました。 こうやって少しずつ変更を加えていきながら、本ページも激動の時代を何とか生き抜いていこうと思います。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

※該当の記事タイトル一覧はリンク一覧から参照できます。
■ ホームへ
|





![[改訂第3版]PHPポケットリファレンス : 大垣 靖男 .co.jp](https://images-na.ssl-images-amazon.com/images/I/51MtNW7u1qL._SY344_BO1,204,203,200_.jpg)



