|
|

※該当の記事タイトル一覧はリンク一覧から参照できます。
さくらレンタルサーバーのアクセス履歴をPHPで表示名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年11月18日 
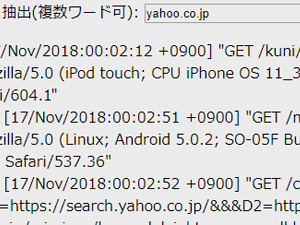
 以前のSuiteXサーバーでは、MySQLを使ってウェブサイトのアクセス履歴を管理していました。ほんのたまにいたずらのような行為があったりしましたが、すぐさまIPアドレスを特定してブロックをかけることもできました。 以前のSuiteXサーバーでは、MySQLを使ってウェブサイトのアクセス履歴を管理していました。ほんのたまにいたずらのような行為があったりしましたが、すぐさまIPアドレスを特定してブロックをかけることもできました。さくらレンタルサーバーに移行してからは、PHPのバージョン違いで以前のMySQLを操作するプログラムが動作しなくなり、アクセス履歴の管理はさくらの標準的な機能とGoogleアナリティクスに頼っていました。ただ、「どのIPアドレスから何時何分何秒にどのページにアクセス」のような細かいデータは得られず、集計した後のデータしか参照することができませんでした。 このさくらのアクセス履歴ですが、レンタルしているWebサーバーにデータファイルが保存される形で、FTPでもアクセスすることができます。ファイル形式は".gz"拡張子が付いたもので、中のテキストファイルを開くには、一旦ファイルを解凍しないといけません。ちなみに、このファイルは集計される前の生のデータが入っています。 PHPにgzファイルを解凍せずに中のデータを取り出せる命令があるので、それを使った自作のプログラムでさくらのアクセス履歴データを直接閲覧できるようにすることにしました。さらに、簡易的な検索機能(And条件の複数語検索対応)も付けてみることにしました。 セキュリティの関係で、プログラム全体を公開することはできませんが、肝となる部分は以下のようになっています。 ■ アクセス履歴ファイルの読み込みと複数語による検索 //検索ワードの取得これでサイトへのいたずら行為等、何らかの問題があった場合にはある程度迅速に対処できるようになりました。とは言っても、完璧な防御策というのはありえないので、やはり定期的なローカルへのバックアップが必要なのは変わらないですね。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: PHP関連記事, Web管理関連記事

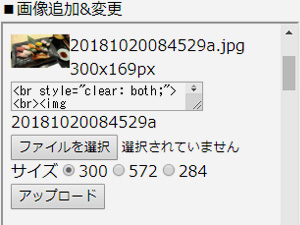
PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick)名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年10月22日   KUNISAN.JP内のWebページからWebサーバーへの画像ファイルのアップロードは、13年前に作ったPerl + PerlMagickのプログラムをベースに、ちょこちょこと細かいところを変えながら動かしていました。11年前にPHPを使い始めてからも、Perlのプログラムで困っていなかったこともあり、PHPの方でファイルのアップロードプログラムを作ろうという気があまり起きませんでした。 KUNISAN.JP内のWebページからWebサーバーへの画像ファイルのアップロードは、13年前に作ったPerl + PerlMagickのプログラムをベースに、ちょこちょこと細かいところを変えながら動かしていました。11年前にPHPを使い始めてからも、Perlのプログラムで困っていなかったこともあり、PHPの方でファイルのアップロードプログラムを作ろうという気があまり起きませんでした。ただ、本ブログで複数画像をアップするような場合、ページ右上の画像だけは書き込み画面からアップできるのですが、他の画像はFTPを介してしかアップすることができませんでした。画像を表示するためのHTMLも、テキストファイルに記載した「HTMLひな形」の一部を変えつつ、ブログ記事編集ページ(管理者専用)にコピペしながら表示するようなことをしていました。この作業はスマートフォンやタブレットでは少々厳しいため、ブログ記事のアップは基本的に家でパソコンを使ってやるしかありませんでした。 今後はスマートフォンやタブレットからもブログ記事をアップできるようにしたいと思い、新たなファイルアップロード用のプログラムを作ることにしました。ただ、今更Perlでプログラムを作りたくないということもあり、PHPで制作することにしてみました。 久しぶりにPHPでプログラムを書きましたが、やはり数年前によく使ったこともあってか、ネット情報を参考にしながら、昨日と今日と2日間だけで作業が完了しました。せっかくなので、プログラムを一部公開したいと思います(まあ、世に出回っている情報ではありますが)。 まずは画像のアップロードです。核となる部分だけ抜粋しましたが、これだけで動きます。 ■ HTML(ファイルを選択してアップロード) <form action="upload_image.php" method="post" enctype="multipart/form-data"> ■ PHP(アップロードされた画像ファイルをWebサーバーに保存) <?php ただ、さくらのレンタルサーバー(スタンダード)でこれを動作させると、2MB位までのファイルしかアップロードできません。スマートフォンの写真でも10MB近くになることもあり、これでは十分とは言えません。さくらインターネットのサーバーコントロールパネルから、PHP設定の編集を開き、以下のような設定を追加します。 ■ php.ini(POST送信の最大容量とアップロードファイルの最大サイズを設定) post_max_size = 20M upload_max_filesize = 20M なお、メモリ上限の設定(例: memory_limit = 128M)も可能ですが、こちらは最初から十分にあるようなので特に設定をしなくても大丈夫でした。 これで画像ファイルのアップロードまではできますが、オリジナルの写真のままでは画像サイズが大きすぎてしまい、Webページ表示用としては適していません。続いて、アップロードした画像をリサイズ(縮小)するプログラムです。 ■ PHP(画像サイズ変更 GDでリサイズ) <?php これで動くことは動くのですが、リサイズ後の画像の劣化やギザギザが目につきます。そこで、リサイズの部分は比較的画像の劣化が少ないImageMagickモジュールを使用することにしました。 さくらのレンタルサーバー(スタンダード)では、デフォルトではImageMagickが使用できないものの、php.iniに一行加えるだけで使用できるようになります。 ■ php.ini(ImageMagickを設定) extension = imagick.so ■ PHP(画像サイズ変更 ImageMagickでリサイズ) <?php 一連の流れで、画像のアップロードからリサイズまでできるようになりました。ブログ記事編集ページ(管理者専用)には、この他にも細かい機能を付けて、スマートフォンやタブレットでも複数画像を使った記事をアップできるようになりました。まあ、大手のサービスではとっくにやっていることではありますが、これを手作りで構築すること自体が楽しいということで…。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: PHP関連記事, Web管理関連記事

PHP REVERSI(オセロもどき)の続き名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年7月3日   先週末に作成したPHP REVERSI(オセロもどき)ですが、当初は「オセロとして動けばいいや」という考えで、とりあえず動作するところまで行ったことで満足ではありました。 先週末に作成したPHP REVERSI(オセロもどき)ですが、当初は「オセロとして動けばいいや」という考えで、とりあえず動作するところまで行ったことで満足ではありました。ただ、コンピューターの打ち手が、「ここに置いたら全滅で負ける」という所に平気で置いたり、逆に「ここに置けば全勝で勝てる」という所の隣に置いたり、いわゆる凡ミスが多いのが気になっていました。 加えて通信状況により盤面のレイアウトが崩れる頻度が高かったり、トップ画面の見た目が少し寂しかったりなど、細かい点も気になり始めてきました。そのような所を「植木の剪定(せんてい)」のような感覚で、少しずつ直していきました。 この一週間で作業した内容は以下の通りになります。 ■ コンピューターの思考ルーチン改善 もともと、コンピューター側の思考は、盤面中に石を置ける場所をサーチして、置ける場所が複数ある場合には盤面に設定された「優先順位」に従う、というだけのシンプルな制御でした。ただ、柔軟さに欠けているため、場合によってはわざわざ自分を不利な状況に追い込むような手を打つこともありました。こういった凡ミスを減らすためには、数手先まで読むようなことをしないまでも、ある程度状況に応じて臨機応変に手を変えていく処理を加える必要がありました。展開によって盤面の優先順位を一部逆転させたり、優先順位の割り込みを行ったりなど、大きく7種類の処理を加えることによって、凡ミスの頻度が大幅に軽減しました(ただし、ゼロではないです)。先週末の公開直後よりは幾分強くなっています。 ■ 盤面のレイアウト崩れを軽減 盤面の画像は、「盤面」と「石」に分かれているのではなく、「盤面&石なし」と「盤面&石あり」の画像を、横8個x縦8個=合計64個表示する形になっています。この内、「盤面&石あり」の一部でアニメGIFを使っていますが、普通にHTMLで表示するだけだと、2回目以降の表示でアニメGIFの最後の一コマが固定されてしまい、「石がめくれるアニメ」や石を置いた時の「だんだんと浮かび上がるアニメ」が表示されなくなってしまいます。そのため、IMGタグで画像を表示する際、ファイル名の後に"?+タイムスタンプ"と記述して、毎回ファイルを新規で読み込む形にしました。ところが、これをやると今度はアニメの無いGIF画像まで毎回新規で読み込むことになり、通信状況によっては盤面のレイアウト崩れが頻繁に起こるようになってしまいました。これを解消するのに、アニメGIFの場合には"ファイル名+?+タイムスタンプ"、アニメGIFでない場合には"ファイル名+?+固定値"というように、表示内容によって処理を変えるようにしました。 ■ タイトルロゴとメニューの変更 最初のタイトルロゴは、PowerPointのワードアートを使っただけのシンプルな画像だったのですが、見た目が少々寂しかったので、「盤面+石」の画像にグラデーションをかけたものを左側に加えてみました。あと、トップページのメニューもテキストだけで寂しい感じがしたので、こちらもワードアートと石の画像を用いて、少しだけ手の込んだ作りにしてみました。 ■ ハンデと特殊配置の追加 PHP REVERSIの盤面の配置は、URLに記載のクエリーを変更することで容易に変えられます。そのため、スタート時に黒石をコーナーに置いた「ハンデ」や、中心部分が空白でその周りに石が置いてあるような「特殊配置」も簡単に設定できます。これを活かす形で、トップページに「ハンデ」や「特殊配置」で遊べるよう、サブメニューを追加しました。 ■ モバイルフレンドリー対応 画面の大きいパソコンでは表示サイズに問題はなかったのですが、スマートフォンやタブレットで表示すると、画面が小さく表示されて見づらい上にタップ操作もやりづらい状態でした。画面をピンチアウトすると表示が大きくなりますが、石を置いたりしてページが遷移すると、またもとの小さい画面に戻ってします。これを解消するため、metaタグのviewport設定で、モバイル機器の場合には画面横幅いっぱいに表示するようにしました。 ■ PHPプログラムの公開 ユーザー定義関数やオブジェクトを一切使用しておらず、コードのコピー&ペーストと変更の繰り返しの汚いプログラムですが、一応公開することにしました。こちらのページでプログラムを見ることができます。 ここまで色々とやってはきたものの、まあ今時オセロゲームを作ったところで、あまり多くの人にプレイしてもらえないことは分かっています。ただ、こういった作業を一度行うことで、また新たに何かを作成する時の役に立ったり、既存のサイトを修正する上でのヒントになったりします。特に「モバイルフレンドリー」の対応については、今回行った作業で「ページの構成によっては、思ったより難しくない」事が分かったので、既存のサイトについてもやりやすいところ(特に閲覧者の多いページ)から随時変更を加えていこうと思っています。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

PHP REVERSI(リバーシ) - オセロもどきゲームの公開名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年6月26日   今日は丸一日時間があったので、久しぶりにPHPでプログラムを組んでみました。完成したページがこちらです。 今日は丸一日時間があったので、久しぶりにPHPでプログラムを組んでみました。完成したページがこちらです。PHP REVERSI(リバーシ) http://kunisan.jp/reversi/ 半年位前に、ふと「オセロもどきのゲームを作ってみようかな」と思い、プログラミングの基本的なアイデアも頭の中に出来上がっていたのですが、実際にプログラムを作るとなると何となく億劫になってしまい、今日までずるずると来てしまいました。 オセロのようなゲームだと、サーバー側で動作させるPHPよりも、クライアント側で動作させるJavaScriptの方が良いことは分かってはいます。ただ、PHPの方が単純に馴染みがあるということで、そのままPHPで制作することにしてしまいました。 あと、ちょっと前に「PHPでプログラムを作るなら、オブジェクト指向的な、今風なコードを書こう」とも思っていたのですが、結局今回も今までのような「コードを書いては、コピペ&一部変更の繰り返し」というパワープレイなコードになってしまいました。あまりに汚いプログラムなので、公開の予定はありません。 【2016/7/3追記】汚いプログラムなのは変わりませんが、こちらのページでプログラムを公開しています。 一応、コンピューターとの対戦(先手、後手が選べます)と2人同時プレイに対応しています。オンライン対戦機能なんかも時間をかければ作れなくはないと思いますが、恐らく1日あたりの訪問者数は一桁で推移すると思うので、個人Webページの作成には「費用対効果」のような考えを持ち込まない私でも、「さすがにそこまで作るのは無駄すぎるかな」という気持ちの方が強いです。 ちなみに、私はオセロや将棋のような盤面を使うゲームは得意ではありません。そんな私が作ったプログラムなので、コンピューターも強くなりようがありませんね…。
Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

PHP版-簡易アクセスブロック(IPアドレス、ホスト名、OS、ブラウザ名で制御)名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2014年2月15日  久しぶりのPHPネタです。簡易アクセスブロックプログラムを公開します。
・簡易アクセスブロックプログラムのダウンロード acc_check.zip (index.html サンプルページ、error_check.php アクセス制御プログラム、error.php エラーページ) ※全ファイルをサーバー上の同一フォルダーに入れます。PHPが動作可能であることも条件です 例えば「特定の団体(会社など)やプロバイダーからのアクセスの場合、ホームページを表示しないようにしたい」という時に使えるプログラムです。メインの"error_check.php"の中身は以下の通りです。 ■ error_check.php <html> <head> <title>Error Check</title> </head> <body> Error Check<br> <?php //クライアントのIPアドレス取得 $ip = $_SERVER['REMOTE_ADDR']; //IPアドレスをホスト名に変換 $host = gethostbyaddr($ip); //クライアントのUSER AGENT取得 $agent = $_SERVER['HTTP_USER_AGENT']; if ((eregi('ocn',$host)||eregi('122.136',$ip))||eregi('NT 6.3',$agent)) { print ' <script language="JavaScript"> top.location.href = "error.html"; </script> '; } ?> </body> </html> 上記のプログラムは、「アクセス元のプロバイダーがOCN、またはIPアドレスに122.136が含まれる、またはWindows 8.1の場合」にエラー画面(error.html)に遷移する、という内容になっています。if文内の条件を変更することで、アクセスブロックする対象を変更することができます。例えば…、 if ((eregi('abc',$host)&&eregi('NT 6.3',$agent)) { このように変更することで、「アクセス元がABC社かつWindows 8.1の場合」にエラー画面に遷移する、という形にできます。 このプログラムをアクセス制御したいページ(htmlファイル等)にiframeとして組み込むことで、該当のページを開いた時にアクセス制御のプログラムが実行される形になります。該当ページのファイルに、以下のように記述します(acc_check.zip内のindex.htmlを参照してください)。 <iframe src="errorcheck.php" style="margin: 0px; border-width: 0px; width: 1px; height: 1px; visibility: hidden;"></iframe> 簡易的なプログラムなので、知っている人ならアクセスブロックを回避するのも難しくはないですが、少なくとも「面倒くさいなあ…」と思わせることは可能です。 PHP関連記事(リンク一覧): さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / PHP REVERSI(オセロもどき)の続き / PHP REVERSI(リバーシ) - オセロもどきゲームの公開 / PHP版-簡易アクセスブロック(IPアドレス、ホスト名、OS、ブラウザ名で制御) / ...(記事連続表示)

Amazon Product Advertising API(APAAPI)のPHPプログラム名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2011年9月4日  2008年にオープンした「KUNISAN.JPショップ」ですが、商品データ取得&表示用のPHPを公開しました。
KUNISAN.JPショップのPHPプログラム(サンプル) http://kunisan.jp/shop/apaapi_program_sample.php 「KUNISAN.JPショップ」は、アマゾンの膨大な商品データを扱える、Amazon Product Advertising API(APAAPI)を利用しています。このAPIは、昔「Amazon Web Service(AWS)」と呼ばれていましたが、同名のクラウド系データベースサービスから分けるようにしてAmazon Product Advertising APIの名称になりました。 KUNISAN.JPショップのオープン当時は、単純な商品サーチ機能だけのページだったのですが、そのうちに「特定の商品を表示するページをいっぱい作れば、検索サイトに引っかかりやすくなるかも」というアイデアが浮かび、数十個、数百個、はたまた数千個のPHPファイルを作成し、ファイルを増やす毎にアクセス数も上昇していきました。最終的には2万個程度のPHPファイルからなる20万ページ程のサイトになりました。特にYahoo!Japanからのアクセスが多く、アフィリエイトサイトとしてある程度成功したと言える状態になりました。 ところが、昨年末にYahoo!サーチがGoogle化してしまい、さらにGoogleサーチが「大量生成ページ」や「自前のコンテンツの無いアフィリエイトページ」に対してペナルティを課するようになりました。最大で1日あたり3000~4000UVあったアクセス数が、先月の時点で1日あたり500UVまで減ってしまいました。さらに検索サイト等のクローラーを除くと一日200~300UV程度まで落ち込んでしまった形です。 影響がこれだけならいいのですが、KUNISAN.JPドメイン全体にペナルティが課せられる形になってしまったため、本ブログや他の情報系ページ、ツール系ページについても、アクセス数が以前の半分から最大1/5程度まで落ち込んでしまうものもありました。 その後、KUNISAN.JPドメイン全体のアクセス数を回復させるため、KUNISAN.JPショップを含めた大量生成型のページを全て削除することに決定しました。KUNISAN.JPショップについては、トップのサーチ機能だけを残して、あとの20万ページは全て削除しました。2008年のオープン当時に戻った感じです。 今回、KUNISAN.JPショップのPHPプログラムを公開することになりましたが、2008年当時のWebサーバーはPHP4対応で"simplexml"を使えなかったことと、私自身PHPのプログラミングを始めてから3ヶ月しか経っていなかったこともあり、"spliti"の繰り返しでデータを取得していくという、苦肉の策(?)でプログラムを作成しています。ちなみに、楽天商品検索APIのサンプルプログラムも公開していますが、こちらはsimplexmlを使ったりして、少々こなれた感じにはなっています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

ブログやホームページに「Twitter(ツイッター)で共有」ボタン設置名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2011年6月18日   1年前に本ブログで「Twitterで共有」ボタンの説明を書きましたが、その後Twitterの仕様が変わり、1ヶ月程前から従来の方法ではリンク(URL)やコメントがTwitterのコメント欄に反映されなくなってしまいました。 1年前に本ブログで「Twitterで共有」ボタンの説明を書きましたが、その後Twitterの仕様が変わり、1ヶ月程前から従来の方法ではリンク(URL)やコメントがTwitterのコメント欄に反映されなくなってしまいました。従来は以下のようなリンクを設置していました。 <a href="http://twitter.com/home?status=XXXX">Twitterで共有</a> ※XXXXのところにURIエンコード(UTF-8)したリンク(URL)+文章を入れる形。URIエンコードは、 http://kunisan.jp/uri_encode_decode/ を参照。 今ではこのような形のリンクをクリックしてもTwitterのトップページに行くだけで、コメント欄は空の状態になってしまいます。 そのため解決方法を探していたところ、以下のページ(Twitter公式)でちゃんと紹介されていました。 http://dev.twitter.com/pages/tweet_button このページには公式のリンクボタンを設置する方法も掲載されていますが、私としてはブログやホームページの見た目を変えたくないので、リンク先のURLを変更する形で対応してみました。具体的にはこんな感じの記述になります。 ※Twitter上でKUNISAN.JPのホームページを「このページは楽しい!」と紹介する形。 ■ HTML <a href="http://twitter.com/share?url=http://kunisan.jp/kuni/&text=%E3%81%93%E3%81%AE%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AF%E6%A5%BD%E3%81%97%E3%81%84%EF%BC%81" target="_blank">Twitterで共有</a> さらにこれをPHP、Perl、JavaScriptで記述すると、こんな感じになります。 ■ PHP(SJIS記述の場合) $tword = 'このページは楽しい!'; $tword = urlencode(mb_convert_encoding($tword,"UTF-8","SJIS")); $url = 'http://kunisan.jp/kuni/'; print '<a href="http://twitter.com/share?url='.$url.'&text='.$tword.'" target="_blank">Twitterで共有</a>'; ■ Perl(SJIS記述の場合※Jcode.pmが必要) $tword = 'このページは楽しい!'; &Jcode::convert($tword, "utf8", "sjis"); $tword =~ s/([^0-9A-Za-z_ ])/'%'.unpack('H2',$1)/ge; $url = 'http://kunisan.jp/kuni/'; print '<a href="http://twitter.com/share?url='.$url.'&text='.$tword.'" target="_blank">Twitterで共有</a>'; ■ JavaScript tword = 'このページは楽しい!'; tword = encodeURIComponent(tword); turl = 'http://kunisan.jp/kuni/'; document.write('<a href="http://twitter.com/share?url='+turl+'&text='+tword+'" target="_blank">Twitterで共有</a>'); 変数のところの記述を変更すれば色々と応用できると思うので、興味がある方は試してみてください。 ちなみに今までと違って、リンクをクリックすると確認用のウインドウが出てきます。ここで「ツイート」ボタンを押すとツイートされる形になります。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事

Twitter API + PHP + MySQLの連携名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2010年4月11日   ※(2010/4/11追記)PHPプログラムはページ下部のコメント欄をご参照ください。 ※(2010/4/11追記)PHPプログラムはページ下部のコメント欄をご参照ください。先日、本サイトに「管理者のつぶやき」というページを設置して、私のTwitter(ツイッター)の書き込みをリアルタイムで表示するようにしてみました。ただ、Twtter APIを用いた簡易的なブログラムなので、「管理者のつぶやき」を見るより、直接Twitterの私のページを見た方が早いという話もありました。 しかし、本家Twitterについても、検索機能はあまり充実していると言えません。基本的に日本語検索が不完全なことに加え、「何日から何日までのつぶやき」というような、書き込み日時による抽出も不可能です。過去のつぶやきを見るには、画面下にある「もっと読む」ボタンを何回か押さないといけません。せっかく自分で書き込んだ内容なので、日記やブログのように読み返せると便利なのに、と思うことも多々ありました。 そのようなことから、Twitterの書き込みを日付とワードの両方で検索できるシステムを自前で作ることにしました。本ページ左の「管理者のつぶやき」をクリックすると、最新のつぶやきに加えて、新たに設置した抽出機能もチェックできます。 原理としては、KUNISAN.JP内のあるページを開くことで、Twitterに書き込んだ内容をMySQLに書き込むプログラム(PHPで作成)が動作するようになっています。検索機能はTwitter APIではなく、このMySQLの方からデータを抽出する形になっているため、より柔軟なデータ抽出が可能となっています。 とは言うものの、ブログに比べて各書き込みの情報量が少ないので、どれだけ利用価値があるのかは定かではありません。ただ、私としては過去の書き込みにアクセスしやすくなったということで、Twitterの利用価値がますます上がったように感じています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: Web管理関連記事, PHP関連記事
コメント:Twitter API + PHP + MySQLの連携 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2010年4月11日  Twitter APIのデータをMySQLに渡すプログラムとMySQLのデータを抽出・表示するプログラムを公開します(どちらもPHP)。 予め「TWITTER」テーブルを作成し、「NAME(text)」「COMMENT(text)」「TIME(int)」の3つのフィールドを用意しておきます。その後、下記プログラムのデータベース接続用の変数と、Twitter APIリクエスト部分の"kunihisa_ogawa"を変更すれば、そのまま使えると思います。 ※プログラムは個人使用に限り自由にご利用いただいて結構ですが、動作確認等すべて自己責任でお願いします。当方では一切のサポートを行っていません。 ※プログラムの無断配布、転載等はご遠慮ください。当ページへのリンクはご自由にどうぞ。 ※当サイトで動作しているものと、一部中身が異なります。 ■■■■ Twitter APIからMySQLへデータ追加 ■■■■ //エンコード設定 mb_language("ja"); mb_internal_encoding("SJIS"); mb_regex_encoding("SJIS"); //データベースオープン //変数設定 $dbserver = 'localhost'; $dbuser = 'XXXXXXXX'; $dbpassword = 'XXXXXXXX'; $dbname = 'XXXXXXXX'; //MySQLに接続する $con = mysql_connect($dbserver,$dbuser,$dbpassword); //データベースを選択 $selectdb = mysql_select_db($dbname); //Twitter APIに接続 $contents = file_get_contents('http://search.twitter.com/search.atom?q=from:kunihisa_ogawa&rpp=100'); //XMLをオブジェクトに変換 $xml = simplexml_load_string($contents); //ループ処理 for ($i = 0; $i < 100; $i++ ) { //書き込み人の取得 $author_name = $xml->entry[$i]->author->name; //書き込み人のユーザー名のみ取得 //$author_link = $xml->entry[$i]->author->uri; $author_id = mb_split('\(',$author_name); $id = mb_ereg_replace(' ','',$author_id[0]); //本文の取得 $bunsho = $xml->entry[$i]->title; $bunsho = mb_convert_encoding($bunsho,"SJIS","UTF-8"); //本文をUTF-8に変換 $utf8_comment = mb_convert_encoding($bunsho,"UTF-8","SJIS"); //ダブルクオーテーションを参照文字に変換 $utf8_comment = mb_eregi_replace("\"",'"',$utf8_comment); //時間をUNIX形式に変更 $unixtime = strtotime($pdate); //DBデータを抽出(ダブりの有無) $sql = 'SELECT * FROM TWITTER WHERE TIME = '.$unixtime; //DB結果を取得 $data = mysql_query($sql); //ダブり用変数のリセット $dub = ''; //DB結果セットの表示 while ($sd = mysql_fetch_array ($data)) { //COMMENTがあれば取得(つまりダブり) $dub = $sd[COMMENT]; } //ダブりがなく、かつ$unixtimeが0より大きければレコード追加の処理 if (($dub == '')&&($unixtime > 0)){ //テーブルにレコードを追加する $sql = 'INSERT INTO TWITTER (NAME,COMMENT,TIME) VALUES ("'.$id.'","'.$utf8_comment.'","'.$unixtime.'")'; if (mysql_query($sql)) { //print 'レコード追加成功<br>'; } else { //print 'レコード追加失敗<br>'; } } ■■■■■■■■■■■■■■■■■■■■■■■■■■ ■■■■■ MySQLのデータを抽出して表示する ■■■■■ //エンコード設定 mb_language("ja"); mb_internal_encoding("SJIS"); mb_regex_encoding("SJIS"); //データベースオープン //変数設定 $dbserver = 'localhost'; $dbuser = 'XXXXXXXX'; $dbpassword = 'XXXXXXXX'; $dbname = 'XXXXXXXX'; //MySQLに接続する $con = mysql_connect($dbserver,$dbuser,$dbpassword); //データベースを選択 $selectdb = mysql_select_db($dbname); //何日前からのデータを取得するか?(デフォルト値) $term = 30; //日付1の取得(いつから) $date1 = $_GET[DATE1]; if ($date1 == '') { $date1 = date('Y/m/d',(time() - (86400 * $term))); //デフォルト値設定 } //日付2の取得(いつまで) $date2 = $_GET[DATE2]; if ($date2 == '') { $date2 = date('Y/m/d',time()); //デフォルトは今に設定 } //サーチワードの取得 $searchword = $_GET[WORD]; $hyojiword = mb_convert_encoding($searchword,'SJIS','UTF-8'); //表示件数の取得 $hyoji = $_GET[HYOJI]; if ($hyoji == '') { $hyoji = 30; } //最大1000件まで表示 if ($hyoji > 1000) { $hyoji = 1000; } //フォーム表示 print ' <form method="get" action="twitter_kunisan_jp.php"> <b>日付:</b> <input type="text" name="DATE1" value="'.$date1.'" style="width: 85px;">~<input type="text" name="DATE2" value="'.$date2.'" style="width: 85px;"> <b>検索ワード:</b> <input type="text" name="WORD" value="'.$hyojiword.'"> <b>表示件数:</b> <input type="text" name="HYOJI" value="'.$hyoji.'" style="width: 45px;"><br> <button type="submit" value="">つぶやき抽出</button> </form> '; //サーチワード指定があれば、サーチワードでも抽出をかける if ($searchword != '') { $filtersql = 'AND COMMENT LIKE \'%'.$searchword.'%\''; } //SQL指定 $sql = 'SELECT * FROM TWITTER WHERE TIME >= '.strtotime($date1).' AND TIME <= '.(strtotime($date2) + 86399).' '.$filtersql.' ORDER BY TIME DESC LIMIT '.$hyoji; //DB結果を取得 $data = mysql_query($sql); //データ件数リセット $ndata = 0; //DB結果セットの表示 while ($sd = mysql_fetch_array ($data)) { //書き込み人のユーザー名取得 $id = $sd[NAME]; //本文の取得 $bunsho = $sd[COMMENT]; $bunsho = mb_convert_encoding($bunsho,"SJIS","UTF-8"); //URLをリンクに変換 $bunsho = mb_eregi_replace("(https?:\/\/[-_.!~*'()a-zA-Z0-9;/?:@&=+$,%#]+)",'<a href="\\1"'.$target.'>\\1</a>',$bunsho); //書き込み日の取得 $pdate2 = date('Y/m/d H:i:s',$sd[TIME]); //コメント表示 print '<p><b>'.$id.'</b>: '.$bunsho.' ('.$pdate2.')</p>'; //データ件数カウント $ndata = $ndata + 1; } //検索結果がない場合 if ($ndata == 0) { print '<p>指定された検索ワードのつぶやきはありませんでした。</p>'; } ■■■■■■■■■■■■■■■■■■■■■■■■■■ コメント:Twitter API + PHP + MySQLの連携 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2013年6月23日  2013年6月12日以降、Twitter API 1.0が使用できなくなったことにより、上記のTwitter APIからデータを取得するプログラムも動作しなくなりました。

続・PHPでのオブジェクト指向プログラミング名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2010年3月17日  昨年9月に初めてPHPでクラス、プロパティ、メソッドなどを使った「オブジェクト指向」のプログラムを組んでみましたが、それから今まで全くタッチしないまま来てしまいました。比較的規模の大きなプログラムも、手馴れたモジュールと関数定義だけで済ませていました。
ここ最近、PHP関連の文献やホームページを目にする機会が増えてきて、PHPの理解をより深めようと思ったと同時に、久しぶりに「オブジェクト指向」のプログラミングをやってみようとも思いました。 昨年9月に作成したものは、書籍に載っていたコマンドを使って、動作確認しながら動かしただけの、取って付けたような「オブジェクト指向」でした。今回はシンプルながらも、インスタンスのプロパティをいじりながら処理を進めていく形で、少しだけ「それらしさ」が出てきたように思います。ネタは「HTMLのタグを取り払って、テキストのみに変換して表示する」という、2年ほど前に作成したものの改良版です。 ■■■ ホームページをテキストのみに変換 ■■■ <?php //クラスの定義 class PageToText { //ページコンテンツプロパティ public $page_contents; //ページコンテンツ取得メソッド function contents_get($page_url) { if ($page_url != '') { $this->page_contents = file_get_contents($page_url); } else { $this->page_contents = ''; } } //エンコード変換メソッド function contents_convert($page_encode) { $this->page_contents = mb_convert_encoding($this->page_contents,'SJIS',$page_encode); } //タグ除去メソッド function contents_tagstrip() { $this->page_contents = strip_tags($this->page_contents); } //コンテンツ表示メソッド function contents_display() { print $this->page_contents; } } //URL設定 $url = 'http://kunisan.jp/'; //エンコード設定 $encode = 'SJIS'; //使用言語とエンコードの指定 mb_language("ja"); mb_internal_encoding("SJIS"); mb_regex_encoding("SJIS"); //インスタンス生成 $page_view = new PageToText(); //コンテンツの取得 $page_view->contents_get($url); //エンコード if ($encode != 'SJIS') { $page_view->contents_convert($encode); } //タグの除去 $page_view->contents_tagstrip(); //コンテンツの表示 $page_view->contents_display(); ?> ■■■■■■■■■■■■■■■■■■■■■■ オブジェクト、インスタンス、プロパティ、メソッドなどの基本概念については、以前よりもだいぶ感覚的に理解できるようになりました。あと、コンストラクタ、デストラクタ、継承、抽象クラスなども実際にプログラムを作って動かしてみて、基本的な概念は理解できたのですが、どのようなプログラムにどう使えば便利になるのかは、いまいち分かっていません。 まあ、今はそんな感じでも、そのうち普通に使う日がやって来るのかもしれません。プログラミングに限らず、今までもそうやって事が進んでましたから…。 PHP関連記事(リンク一覧): さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / PHP REVERSI(オセロもどき)の続き / PHP REVERSI(リバーシ) - オセロもどきゲームの公開 / PHP版-簡易アクセスブロック(IPアドレス、ホスト名、OS、ブラウザ名で制御) / ...(記事連続表示)

PHP+Twitter APIでホームページに自分のつぶやきを表示名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2010年3月9日  先日、本ページに「管理者のつぶやき」というページを追加しました(画面左のメニューにあります)。内容は私がTwitter(ツイッター)に書き込んだものを、そのまま転載しているだけですが、Twitter APIのサービスを利用すると誰でも簡単にこのようなページが作れます。 PHPプログラムを書いておくので、もし「使ってみたい」という方がいましたら、プログラム最上部の"kunisan_jp"をご自分のユーザー名に変更して、ご自由にお使いください。 ■■ Twitterのつぶやきをホームページ上に表示 ■■■ <?php //Twitter APIに接続 $contents = file_get_contents('http://search.twitter.com/search.atom?q=from:kunisan_jp&rpp=30'); //XMLをオブジェクトに変換 $xml = simplexml_load_string($contents); for ($i = 0; $i < 30; $i++ ) { //書き込み人の取得 $author_name = $xml->entry[$i]->author->name; //書き込み人のユーザー名取得 $author_id = mb_split('\(',$author_name); $id = mb_ereg_replace(' ','',$author_id[0]); //本文の取得 $bunsho = $xml->entry[$i]->title; $bunsho = mb_convert_encoding($bunsho,"SJIS","UTF-8"); //書き込み日の取得 $pdate = $xml->entry[$i]->published; $pdate = date('Y/m/d H:i:s',strtotime($pdate)); //書き込みの表示 print '<b>'.$id.'</b>: '.$bunsho.' ('.$pdate.')<br>'; } ?> ■■■■■■■■■■■■■■■■■■■■■■■■■■ Twitter APIの利用は誰でもできますが、「1時間あたり150リクエストまで」という制限があります。これを超える利用が見込まれる場合には、下記ページ(英語)から申請を行い承認されれば、「1時間あたり20000リクエストまで」と制限が大幅に緩和されます。 http://twitter.com/help/request_whitelisting →「Twitter API + PHP + MySQLの連携」の記事 PHP関連記事(リンク一覧): さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / PHP REVERSI(オセロもどき)の続き / PHP REVERSI(リバーシ) - オセロもどきゲームの公開 / PHP版-簡易アクセスブロック(IPアドレス、ホスト名、OS、ブラウザ名で制御) / ...(記事連続表示)
コメント:PHP+Twitter APIでホームページに自分のつぶやきを表示 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2013年6月23日  2013年6月12日以降、Twitter API 1.0が使用できなくなったことにより、上記のプログラムも動作しなくなりました。

※該当の記事タイトル一覧はリンク一覧から参照できます。
■ ホームへ
|






![できるポケット Twitterをスマートに使いこなす基本&活用ワザ100 [できる100ワザ ツイッター 改訂新版]](https://images-na.ssl-images-amazon.com/images/I/510bJp8aisL._SX298_BO0,204,203,200_.jpg)

