
※該当の記事タイトル一覧はリンク一覧から参照できます。
さくらのレンタルサーバ 新サーバーへの移行名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2025年9月23日   先日、さくらインターネットより「さくらのレンタルサーバ 新サーバーへの移行提案のご案内」というメールが来ました。このメールによると、さくらインターネットでは2022年から新サーバーを提供していたそうで、こちらの新サーバーでは「SSD化をはじめとした機材の刷新により、FreeBSD11.2(現行バージョン)のサーバーと比較して約1.5倍の高速化を実現」とのことでした。以前にそのような案内メールは来ていなかったように思いますが、とりあえずメールの案内に従って新サーバーに移行することにしました。 先日、さくらインターネットより「さくらのレンタルサーバ 新サーバーへの移行提案のご案内」というメールが来ました。このメールによると、さくらインターネットでは2022年から新サーバーを提供していたそうで、こちらの新サーバーでは「SSD化をはじめとした機材の刷新により、FreeBSD11.2(現行バージョン)のサーバーと比較して約1.5倍の高速化を実現」とのことでした。以前にそのような案内メールは来ていなかったように思いますが、とりあえずメールの案内に従って新サーバーに移行することにしました。新サーバーへの移行は難しくなく、シンプルにさくらインターネットの管理ページにログオンしてから新サーバーへの移行案内ページに行き、そのまま画面の指示に従うだけです。一点、「使用中のデータベースのバージョンが古い」というエラーが出てしまったのですが、このデータベースは過去にテスト的に作成したものだったので、そのまま削除することにしました。その後、無事新サーバーへの移行を開始することができて、大凡2時間後に新サーバーへの移行が完了しました。その間はこちらで作業することはありませんでした。 しかし、新サーバーへの移行完了後もKUNISAN.JPのホームページの閲覧ができなくなり、またAndroidでのメールの送受信もできなくなってしまいました(なぜかPCのOutlookではメールの送受信ができました)。「これは…」とピンと来たのが、KUNISAN.JPのドメインを管理しているお名前.comの方の「ドメインDNS設定」です。さくらの方の管理画面にあった新しいIPアドレスとホスト名の情報を、お名前.comのドメインDNS設定画面の方に反映する必要がありました。 お名前.comのドメインDNS設定を変更して、それから数分でKUNISAN.JPのホームページの閲覧やAndroidのメール送受信が復旧しました。FTPについてはホスト名がKUNINSAN.JPでは入れなくなってしまいましたが、さくらの管理画面のサーバー情報に出てくるFTPサーバーの情報を、FTPアプリの「ホスト」欄に入力したら無事に入れるようになりました。 正直なところ、新サーバーに移行した後の速度的なメリットは、FTPのファイル転送速度がやや早くなった気がする以外はよく分かりませんが、まあ新しい環境ということで良しとしましょう。それにしても、サーバーの会社とドメインの会社を分けてしまっている上、ドメインDNS設定でメール送信のセキュリティ設定もしてしまっているので、Webサーバーの更新は色々と面倒ではありますね。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 
SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2024年2月11日   SPF、DKIM、DMARCというのは、いわゆる「なりすましメール」の対策のための認証技術になります。最近ではGmailが今年の2月以降、このような認証が行われていないメールが受信されなくなる可能性が出てくるような仕様変更があり、この技術がより一層注目されるようになりました。ここで説明するのも長くなってしまうので(私自身も完全には理解していないこともありますし…)、興味のある方は以下のサイトを参考にしてみてください。 SPF、DKIM、DMARCというのは、いわゆる「なりすましメール」の対策のための認証技術になります。最近ではGmailが今年の2月以降、このような認証が行われていないメールが受信されなくなる可能性が出てくるような仕様変更があり、この技術がより一層注目されるようになりました。ここで説明するのも長くなってしまうので(私自身も完全には理解していないこともありますし…)、興味のある方は以下のサイトを参考にしてみてください。■ 送信ドメイン認証(SPF / DKIM / DMARC)の仕組みと、なりすましメール対策への活用法を徹底解説 https://ent.iij.ad.jp/articles/172/ SPF、DKIM、DMARCの設定はネームサーバー(DNS)のレコードを編集することで行うのですが、kunisan.jpのネームサーバーはホスティングサーバーであるさくらインターネットの方になっていて、当初はこちらの管理画面から設定を進めていました。しかし、私自身ネームサーバーの理解が足りないこともあって、「ドメインレジストラである、お名前.comの方のDNS情報を書き換えないといけないのではないか?」と思い始めて、こちらの方にさくらインターネットの管理画面で作成したSPF、DKIM、DMARCの値をコピペして設定してみました。 設定完了後、お名前.comからメールが届き、「設定を有効にするにはネームサーバーを『XX.dnsv.jp』に変更する必要がある」との内容でした。いまいち意味を理解できなかったのですが、言われるがまま、お名前.comの管理画面からネームサーバーを切り替えてみました。 それから10分位経った後、メールの送受信が一切全くできなくなってしまった上に、kunisan.jpのホームページも全く見られなくなってしまいました。これまた意味がよく分かっていなかったのですが、ネームサーバーを元のさくらインターネット指定の「nsXX.dns.ne.jp」に戻したところ、とりあえずは正常な状態に戻りました。 よくよく調べてみると、お名前.com側のDNS設定がSPF、DKIM、DMARCのみになっており、肝心のIPアドレス「A」、メール「MX」などが設定されておらず、これがネームサーバーを変更した後に、メールやホームページが不通になってしまった原因と理解しました。  その後、お名前.comのDNS設定ページで「A」や「MX」などの値をしっかり入力した上で、ネームサーバーを「XX.dnsv.jp」(お名前.com指定のもの)に変更したところ、今度はメールもホームページもしっかりと利用できる形になっていました。備忘も兼ねて、設定内容をアップしておきます(右画像。クリックすると拡大できます)。 その後、お名前.comのDNS設定ページで「A」や「MX」などの値をしっかり入力した上で、ネームサーバーを「XX.dnsv.jp」(お名前.com指定のもの)に変更したところ、今度はメールもホームページもしっかりと利用できる形になっていました。備忘も兼ねて、設定内容をアップしておきます(右画像。クリックすると拡大できます)。紆余曲折ありましたが、おかげで送信メールの認証技術やネームサーバーについての理解が深まりました。ちなみに、ネームサーバーについては以下のサイトの解説が分かりやすかったです。 ■ ネームサーバー(DNSサーバー)とは─わかりやすく解説 https://kinsta.com/jp/knowledgebase/what-is-a-nameserver/ 今後は、ホームページはさくらインターネット、メールは別のサービス…のように分けて管理することもできるため、よりWeb構築の柔軟性が増したかなと思っています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 
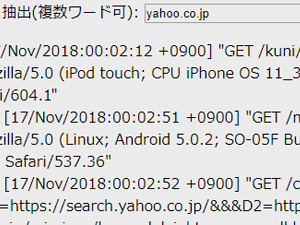
さくらレンタルサーバーのアクセス履歴をPHPで表示名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年11月18日   以前のSuiteXサーバーでは、MySQLを使ってウェブサイトのアクセス履歴を管理していました。ほんのたまにいたずらのような行為があったりしましたが、すぐさまIPアドレスを特定してブロックをかけることもできました。 以前のSuiteXサーバーでは、MySQLを使ってウェブサイトのアクセス履歴を管理していました。ほんのたまにいたずらのような行為があったりしましたが、すぐさまIPアドレスを特定してブロックをかけることもできました。さくらレンタルサーバーに移行してからは、PHPのバージョン違いで以前のMySQLを操作するプログラムが動作しなくなり、アクセス履歴の管理はさくらの標準的な機能とGoogleアナリティクスに頼っていました。ただ、「どのIPアドレスから何時何分何秒にどのページにアクセス」のような細かいデータは得られず、集計した後のデータしか参照することができませんでした。 このさくらのアクセス履歴ですが、レンタルしているWebサーバーにデータファイルが保存される形で、FTPでもアクセスすることができます。ファイル形式は".gz"拡張子が付いたもので、中のテキストファイルを開くには、一旦ファイルを解凍しないといけません。ちなみに、このファイルは集計される前の生のデータが入っています。 PHPにgzファイルを解凍せずに中のデータを取り出せる命令があるので、それを使った自作のプログラムでさくらのアクセス履歴データを直接閲覧できるようにすることにしました。さらに、簡易的な検索機能(And条件の複数語検索対応)も付けてみることにしました。 セキュリティの関係で、プログラム全体を公開することはできませんが、肝となる部分は以下のようになっています。 ■ アクセス履歴ファイルの読み込みと複数語による検索 //検索ワードの取得これでサイトへのいたずら行為等、何らかの問題があった場合にはある程度迅速に対処できるようになりました。とは言っても、完璧な防御策というのはありえないので、やはり定期的なローカルへのバックアップが必要なのは変わらないですね。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: PHP関連記事, Web管理関連記事

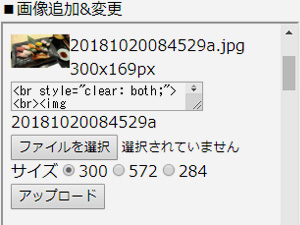
PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick)名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年10月22日   KUNISAN.JP内のWebページからWebサーバーへの画像ファイルのアップロードは、13年前に作ったPerl + PerlMagickのプログラムをベースに、ちょこちょこと細かいところを変えながら動かしていました。11年前にPHPを使い始めてからも、Perlのプログラムで困っていなかったこともあり、PHPの方でファイルのアップロードプログラムを作ろうという気があまり起きませんでした。 KUNISAN.JP内のWebページからWebサーバーへの画像ファイルのアップロードは、13年前に作ったPerl + PerlMagickのプログラムをベースに、ちょこちょこと細かいところを変えながら動かしていました。11年前にPHPを使い始めてからも、Perlのプログラムで困っていなかったこともあり、PHPの方でファイルのアップロードプログラムを作ろうという気があまり起きませんでした。ただ、本ブログで複数画像をアップするような場合、ページ右上の画像だけは書き込み画面からアップできるのですが、他の画像はFTPを介してしかアップすることができませんでした。画像を表示するためのHTMLも、テキストファイルに記載した「HTMLひな形」の一部を変えつつ、ブログ記事編集ページ(管理者専用)にコピペしながら表示するようなことをしていました。この作業はスマートフォンやタブレットでは少々厳しいため、ブログ記事のアップは基本的に家でパソコンを使ってやるしかありませんでした。 今後はスマートフォンやタブレットからもブログ記事をアップできるようにしたいと思い、新たなファイルアップロード用のプログラムを作ることにしました。ただ、今更Perlでプログラムを作りたくないということもあり、PHPで制作することにしてみました。 久しぶりにPHPでプログラムを書きましたが、やはり数年前によく使ったこともあってか、ネット情報を参考にしながら、昨日と今日と2日間だけで作業が完了しました。せっかくなので、プログラムを一部公開したいと思います(まあ、世に出回っている情報ではありますが)。 まずは画像のアップロードです。核となる部分だけ抜粋しましたが、これだけで動きます。 ■ HTML(ファイルを選択してアップロード) <form action="upload_image.php" method="post" enctype="multipart/form-data"> ■ PHP(アップロードされた画像ファイルをWebサーバーに保存) <?php ただ、さくらのレンタルサーバー(スタンダード)でこれを動作させると、2MB位までのファイルしかアップロードできません。スマートフォンの写真でも10MB近くになることもあり、これでは十分とは言えません。さくらインターネットのサーバーコントロールパネルから、PHP設定の編集を開き、以下のような設定を追加します。 ■ php.ini(POST送信の最大容量とアップロードファイルの最大サイズを設定) post_max_size = 20M upload_max_filesize = 20M なお、メモリ上限の設定(例: memory_limit = 128M)も可能ですが、こちらは最初から十分にあるようなので特に設定をしなくても大丈夫でした。 これで画像ファイルのアップロードまではできますが、オリジナルの写真のままでは画像サイズが大きすぎてしまい、Webページ表示用としては適していません。続いて、アップロードした画像をリサイズ(縮小)するプログラムです。 ■ PHP(画像サイズ変更 GDでリサイズ) <?php これで動くことは動くのですが、リサイズ後の画像の劣化やギザギザが目につきます。そこで、リサイズの部分は比較的画像の劣化が少ないImageMagickモジュールを使用することにしました。 さくらのレンタルサーバー(スタンダード)では、デフォルトではImageMagickが使用できないものの、php.iniに一行加えるだけで使用できるようになります。 ■ php.ini(ImageMagickを設定) extension = imagick.so ■ PHP(画像サイズ変更 ImageMagickでリサイズ) <?php 一連の流れで、画像のアップロードからリサイズまでできるようになりました。ブログ記事編集ページ(管理者専用)には、この他にも細かい機能を付けて、スマートフォンやタブレットでも複数画像を使った記事をアップできるようになりました。まあ、大手のサービスではとっくにやっていることではありますが、これを手作りで構築すること自体が楽しいということで…。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示) 関連カテゴリー: PHP関連記事, Web管理関連記事

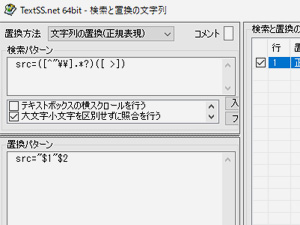
KUNISAN.JPサイトのメンテナンス(2018)名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年10月7日   先月のWebサーバー引っ越し作業とHTTPS化に引き続き、KUNISAN.JPサイトのメンテナンス作業を行いました。表面上は目立った変更はありませんが、具体的にはこんな作業でした。 先月のWebサーバー引っ越し作業とHTTPS化に引き続き、KUNISAN.JPサイトのメンテナンス作業を行いました。表面上は目立った変更はありませんが、具体的にはこんな作業でした。■リンク集からデッドリンク削除 タスマニアやペルーやケニアのホームページなど、主に旅行記系サイトにリンク集のページがありますが、10年近く放っておいたこともあって、多数のデッドリンクがありました。特に個人ホームページへのリンクは壊滅状態でした。そういったデッドリンクを削除していったのですが、残っている個人ホームページもジオシティーズのものが多く、来年3月末のジオシティーズ閉鎖以降もまた作業する必要が出てきそうです。 ■HTMLの属性値をダブルクオーテーションで括る 古いサイトでHTMLの属性値をダブルクオーテーションで括ったり括らなかったり、統一されていない状態になっていました。特にPerlではメンテ性は考慮せずに、当時「シンプルに書ける」という事だけを考えて以下のような記述をしていました。 print "<img src=xxx$yyy.jpg>\n"; サイトのメンテの上で、複数ファイル用のテキスト一括変換ツールを使うことが多いのですが、ダブルクオーテーションで括った文字列と括らないものとで処理を分ける必要がありました。 今回、テキスト一括変換ツールの正規表現を用いて、HTMLの属性値をダブルクオーテーションで括る形に統一化しました。エラーを回避するため、事前にPerlのダブルクオーテーションをシングルクオーテーションに変更したり、end_markで展開してから作業を行うようにしました。 ・置換前例(属性名の前に要半角スペース): src=([^"\\].*?)([ >]) ・置換後例(属性名の前に要半角スペース): src="$1"$2 ※正規表現置換例の意味 → src=の直後に"(ダブルクオーテーション)もしくは\(バックスラッシュ)を使わないでそのまま繋がっている文字列は、文字列後の空白もしくは山カッコ(閉)の直前までの部分について、ダブルクオーテーションで括ったものに変換しつつ、空白もしくは山カッコ(閉)も文字列の後にそのまま残す。 ■KUNISAN.JPブログの年月選択 画面左メニューでブログ記事の年月選択ができますが、これは毎月初めに記事をアップした際に、自動的に直接HTMLファイルを変更するというものでした(PerlやPHPのファイルも自動変更します)。ただ、その直後にHTMLファイルを手動でダウンロードするのを忘れて、そのままローカルファイルを編集してアップしてしまうケースが時折あり、その場合にページの年月選択の表示がおかしくなってしまうこともありました。この年月選択メニュー部分だけを独立したhtmlファイルとして、各ページからこれをiframeで表示するように変更しました。これにより月更新後の手動ダウンロードが不要になりました。 ■KUNISAN.JPショップのカート機能復活 KUNISAN.JPショップのページに、商品をアマゾンのカートに入れる機能があるのですが、Webサーバーを切り替えてから動作しなくなってしまいました。WebサーバーのIPアドレス等の情報を渡したりするような処理はしていないため、「何でだろう…」と不思議に思っていました。よくよく調べてみたところ、PHP5からPHP7になったことで、spliti関数をexplode関数に変更した個所があり、その中の大文字・小文字の表記に誤りがありました。以前のspliti関数は大文字・小文字を区別していなかったので、そのまま動作していたようです。分割対象の文字列の大文字・小文字を正しいものに修正したところ、再び正常に動作するようになりました。 ■KUNISAN.JPトップページのミニスロット画像変更 2002年から公開しているミニスロットの「K」「U」「N」の文字が、2002年当時の黒色のままでした。これを現在の青紫系の色に変更して、少しだけ統一感を出してみました。 本当はこのほかにもやりたい事が無くは無かったのですが、先月の作業から合計80時間ほど費やしていることと、特に頭にあった「将来のためのトラブル予防措置」は「今後トラブルが起きてから対処すればいい」ということにしました。将来、HTMLやWeb系の言語どのような仕様変更があって、こちらもその時にどう変更するかは、結局その時にならないと分からないということもあります。 いずれにしても、「しばらくはこれで安泰」と言える状態であると嬉しいです。でも、ジオシティーズ閉鎖の影響は少なからずあるでしょうね…。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

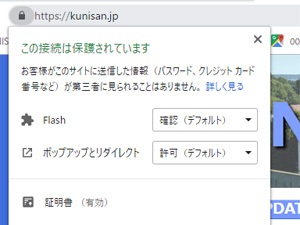
Webサーバー引っ越し(さくらインターネット スタンダード)とHTTPS(常時SSL)化名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2018年9月24日   数年前にGoogleがHTTPS(暗号化通信)を推進する方向に舵を切って以来、多くのホームページがHTTPS(常時SSL)化していきました。Google、Yahoo、楽天などのIT企業はもちろんのこと、トヨタ、ソニー、ANA…等々、大手企業のホームページのHTTPS化はどんどん進んでいます。一方、切り替えに多大な時間とコストがかかることもあって、中小企業や個人で運営しているホームページは、あまりHTTPS化が進んでいないというのが現状です。 数年前にGoogleがHTTPS(暗号化通信)を推進する方向に舵を切って以来、多くのホームページがHTTPS(常時SSL)化していきました。Google、Yahoo、楽天などのIT企業はもちろんのこと、トヨタ、ソニー、ANA…等々、大手企業のホームページのHTTPS化はどんどん進んでいます。一方、切り替えに多大な時間とコストがかかることもあって、中小企業や個人で運営しているホームページは、あまりHTTPS化が進んでいないというのが現状です。今年に入り、HTTPS化されていないサイトに対して、Chormeのアドレスバーの左側に「保護されていない通信」と出るようになりました。また、同じようなコンテンツの場合にはHTTPよりもHTTPSの方がGoogleの検索順位が上に来るような話も聞きます(今のところコンテンツ自体の差ほどは影響が出ないようですが)。そんなことで、私のKUNISAN.JPサイトもHTTPS化をすることに決めました。 ところがKUNISAN.JPのWebサーバーとして使っているWebArena SuiteXでHTTPS化をするとなると、SSLサーバー申請代行で年間数万円、さらに設定料として毎回8,640円の費用がかかってしまうことがわかりました。しかも手続きを自動化できません。さらに、HTTPとHTTPSでファイルを格納するディレクトリも変わるなど、管理面でも色々と面倒なようです。 そのため、他のレンタルサーバーのサービスを調査していったところ、「さくらインターネット スタンダードプラン」が独自ドメインでも無料HTTPS(無料SSL)のサービスがあることがわかりました。しかも料金が年5,124円(税込)と、SuiteXの年17,641円(税込)から大幅に下がることになります。この料金で容量が100GBある上、独自ドメイン、Perl、PHPもしっかり使えます。 今年の7月に「さくらインターネット スタンダードプラン」の申し込みを行い、試しに手持ちのサイトをいくつかアップして動作の確認を行いました。特にサーバー依存の言語であるPerlとPHPの動作が気になりました。PerlのバージョンはSuiteXの5.8.8から5.14.4に、PHPのバージョンは5.1から7.2に変更になります。 Perlについては基本的な動作はほとんど問題なく、sendmailモジュールのパスを変更しただけで、あとはそのままの状態で動作しました。心配していたPerlMagick (Image::Magick)も変更なしで普通に動作しました。 一方、PHPについてはバージョンが5から7に変わった事で変更点が多く、かなり戸惑いました。以下の修正が必要になります。 ・$_GET[ABC]、$_POST[ABC]だとWarningが出る。$_GET['ABC']、$_POST['ABC']とクオーテーションでくくる。 ・ereg、eregiは使用不可。mb_ereg、mb_eregiに修正。 ・split、splitiは使用不可。explodeに修正。(正規表現を使う場合はpreg_split) ・URLのクエリーのURI表記の扱いが変更。"?SEARCH=%83J%83%81%83%89%8A%D6%98A%8BL%8E%96"ではなく、"?SEARCH=カメラ"のように日本語化する。 ・mysql関数は使用不可。mysqliなど別の関数を使用。 このうち最後のmysql関数は自作のアクセス解析プログラムで多用していたのですが、関数名を変えるだけで対応できるような生易しいものではありませんでした。変更に費やさなければいけない膨大な時間を考えた場合に、それに見合った効果が得られるとも思わなかったので、アクセス解析プログラムは廃止して、Googleアナリティックとさくらのサーバーに付属しているアクセス解析を併用することにしました。これに伴い、古いホームページで採用していたトップページ下のアクセスカウンターも廃止となります。 7月の段階でこれだけ決定していたのですが、8月~9月上旬はサンディエゴ旅行やマラソンに向けた週末のトレーニングなどが入ったため、作業開始は「後日、時間のある時にまとめて…」ということになりました。それから1月半が経過し、3連休中日の9月16日(日)からようやく作業開始となりました。 まずはWebサーバーの引っ越し作業です。KUNISAN.JPでは大小合わせて約50個のサイトがあり、全部合わせて2000個程度のテキストファイルで構成されています。もちろん一つ一つファイルを開いて作業していったら時間がいくらあっても足りないので、「TextSS」というテキストファイル一括変換ツールを使います。状況に応じて正規表現を使い、作業の効率化を図ります。 作業内容としては、上記のようなPHPプログラムの修正、HTTPS化に向けてドメイン内のリンク先を絶対アドレス(例: http://kunisan.jp/xxx/)から相対アドレス(例: ../xxx/)や通信名を除いたアドレス(例: //kunisan.jp/xxx/)への変更、Googleアナリティクスのコード埋め込みなどですが、これに加えてここ数年のブラウザー側の仕様変更で崩れてしまったページレイアウトの修正も行います。 休日2日で約20時間かけてホームページ全ファイルの作業が完了しました。あとは.htaccessの設定、メール設定、迷惑メール設定、各ホームページの細かい調整、新しいサイト管理画面の作成などの後、さくらのサーバーコントロールパネルからKUNISAN.JPのドメイン設定、お名前.comの方でKUNISAN.JPのネームサーバー情報の変更を行いました。 DNSサーバーの更新がほぼ一巡した翌日に、無料SSL(Let's Encrypt)の申し込みを行いました。サーバーコントロールパネルから申し込みのボタンをクリックするだけで、1時間ほどで開通します。さくらの方はSuiteXと違い、HTTPとHTTPSでディレクトリが分かれないので管理が楽です。  早速新しいHTTPSの方でホームページを見てみたのですが、アドレス欄に「保護されている」という意味の鍵マークが出ず、情報マーク「i」が出ています。これをクリックすると「このサイトへの接続は完全には保護されていません」と出てきます。調べたところ、ページ内に外部の画像ファイルや埋め込みなど(例: src="xxx")で、アドレスがHTTPのものが含まれているとそのような表示になってしまうようです。特に古いサイトに含まれるネット広告用の古いコードにHTTPのアドレスが指定されており、これを全て修正しないといけないということがわかりました。 早速新しいHTTPSの方でホームページを見てみたのですが、アドレス欄に「保護されている」という意味の鍵マークが出ず、情報マーク「i」が出ています。これをクリックすると「このサイトへの接続は完全には保護されていません」と出てきます。調べたところ、ページ内に外部の画像ファイルや埋め込みなど(例: src="xxx")で、アドレスがHTTPのものが含まれているとそのような表示になってしまうようです。特に古いサイトに含まれるネット広告用の古いコードにHTTPのアドレスが指定されており、これを全て修正しないといけないということがわかりました。仕方なく、また全サイト・全ファイルの確認&修正の作業になります。9月22日(土)からの3連休で、結局この作業にもトータル20時間以上かかりました。  9月16日(日)の作業開始から約50時間で、KUNISAN.JP全ホームページのWebサーバー引っ越しとHTTPS化が完了しました。アドレス欄の左側にしっかりと鍵マークが出てきて、これをクリックすると「この接続は保護されています」と表示されます。これだけ時間をかけて作業を行ったものの、情報を調べた限りではKUNISAN.JPサイトのGoogle検索結果がすぐに上がるということはなさそうです。ただ、Webの世界の大きな波にはかろうじて乗ったかな、というところです。 9月16日(日)の作業開始から約50時間で、KUNISAN.JP全ホームページのWebサーバー引っ越しとHTTPS化が完了しました。アドレス欄の左側にしっかりと鍵マークが出てきて、これをクリックすると「この接続は保護されています」と表示されます。これだけ時間をかけて作業を行ったものの、情報を調べた限りではKUNISAN.JPサイトのGoogle検索結果がすぐに上がるということはなさそうです。ただ、Webの世界の大きな波にはかろうじて乗ったかな、というところです。私の最初のホームページ「タスマニアへの道標」から21年、KUNISAN.JPドメイン取得から16年が経過しますが、今後も継続的にメンテを続けつつ、新たな試みもできたらと思っています。また久しぶりにJavaScriptのゲームでも作ってみようかな、とも思っています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

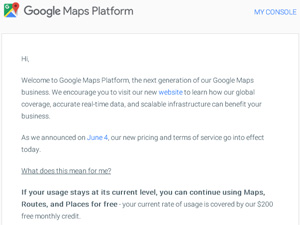
Googleマップの有料化(ディベロッパー向け) → Google Cloud Platform名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2018年7月17日   タイトルに「Googleマップの有料化」と書きましたが、Googleマップを使って検索する人が課金されるという話ではなく、Googleマップのサービスを使ってホームページやアプリを作っている人(ディベロッパー)に対する課金ということになります。今までは個人のディベロッパーであればGoogleマップのサービス利用は無料と考えて差し支えなかったのですが、これからは個人・企業を問わず、原則有料ということになります。 タイトルに「Googleマップの有料化」と書きましたが、Googleマップを使って検索する人が課金されるという話ではなく、Googleマップのサービスを使ってホームページやアプリを作っている人(ディベロッパー)に対する課金ということになります。今までは個人のディベロッパーであればGoogleマップのサービス利用は無料と考えて差し支えなかったのですが、これからは個人・企業を問わず、原則有料ということになります。ただ、「原則有料」とは言うものの、毎月200ドル分まではクレジットが与えられるため、この金額までは実質無料で利用できるということになります。200ドル分で利用できるリクエスト回数はサービスによって異なり、例えばStatic Maps(静的な地図)であれば毎月10万回まで、Dynamic Maps(動的な地図)であれば毎月28,000回までとなります。 私のホームページ(KUNISAN.JP)では地図がリアルタイムに動くようなものは無いのですが、本ブログの飲食店紹介や一部の旅行系ホームページ(フィンランド&エストニア家族旅行日記)で、GoogleマップのJavaScript Maps APIを使用しています。これは上記の"Dynamic Maps"のカテゴリーに入ります。今回のルール変更に伴い、APIキーのプログラム記述が必須になったのですが、私の場合には2013年のプログラム修正(JavaScript Maps API v3に対応)で既にAPIキーを入れていたため、こちらの対応の必要はありませんでした。 KUNISAN.JP全体のGoogleマップAPIへのリクエスト数ですが、直近の1か月で1,000回にも達していませんでした。28,000回までは大分余裕があるので、当面は無料と考えても差し支えなさそうです。でも、将来的に少ないリクエスト回数でも有料に変更される可能性もありうるので、今後はJavaScriptのプログラムから、Googleマップのページからコードを取得する形の「埋め込み」に少しずつ変更していこうと思っています。 今回の「Googleマップの有料化」ですが、実は5月3日にGoogleから英文メールで通知があったものの、中身を読まずに既読フォルダーに移動してしまいました。今朝になってGoogleから再通知の英文メールが届き、統合された"Google Cloud Platform"上での支払い方法の登録など、先ほど慌てて所定の手続きを行いました。これを行わないと、地図が非表示になってしまうようです。Googleからのメールは、しっかりと読まないとだめですね。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)
コメント:Googleマップの有料化(ディベロッパー向け) → Google Cloud Platform 名前: 小川 邦久 リンク: https://kunisan.jp 日付: 2022年3月25日  GoogleマップAPIを使用した自作ツールを廃止して、全て標準のGoogleマップの「(HTML)埋め込み」に変更しました。Google Cloud Platform & APIsもサービス解除しました。

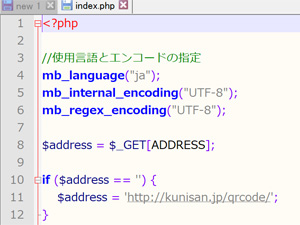
KUNISAN.JP全ウェブページのUTF-8化 (複数ファイルの文字コード変換)名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2017年10月29日   昨日、今日と週末二日間で、KUNISAN.JPの全ウェブページの文字コードをUTF-8化しました。大小全部で約50個のサイトがあり、関連のテキストファイルはHTML、PHP、Perl、データファイルを合わせて2000個程度あるので、さすがに手作業での変更は無理です。以下の無料ソフトを使って作業を進めました。 昨日、今日と週末二日間で、KUNISAN.JPの全ウェブページの文字コードをUTF-8化しました。大小全部で約50個のサイトがあり、関連のテキストファイルはHTML、PHP、Perl、データファイルを合わせて2000個程度あるので、さすがに手作業での変更は無理です。以下の無料ソフトを使って作業を進めました。・Notepad++ - 基本はテキストエディターですが、複数ファイルのテキスト一括変換も対応しています。正規表現も使えます。 ・KanjiTranslatior - 複数ファイルの文字コード一括変換ができます。 作業はHTMLのmetaタグ中の文字コード宣言をShift_JIS(SJIS)からUTF-8に変更し、その後にファイルをUTF-8形式に変換するというのが中心になります(逆の順番で行うと、Notepad++が文字コードを誤認識する影響で、文字化けが発生してしまいます)。 作業はそれなりに順調に進みましたが、やはりPerlやPHPの文字列絡みのところで何度かひっかかりました。具体的には以下のような所でした。 ・Perlでのメール送信。今まではjcode.plを使って日本語の処理をしていましたが、jcode.plはUTF-8に対応していません。ただ、Perl5.8からデフォルトで各種コードが扱えるようになっているので、"use utf8"の宣言をして、encode関数、decode関数を使ってメール作成、送信の処理をしています。 ・PHPの文字列処理。今まではmb_internal_encoding、mb_regex_encodingがいずれもSJIS指定になっていましたが、これをUTF-8に変更しています。MySQLとのデータやり取り(UTF-8⇔SJIS)などで使用していたmb_convert_encodingも全て無効にしました。 ・PHPでのメール送信。送信者名が日本語の場合、UTF-8のままメール送信処理を行うと、受信者側のメールクライアントによっては文字化けする不具合が発生しました。mb_encode_mimeheaderを使うことで回避しています。 対策に何時間もかかるような大きなトラブルは無かったものの、やはり一括変換だけでは処理しきれないファイルも多数あったことから、トータルで10時間ほどかかってしまいました。ただ、今週末は関東地方に台風が近づいていて雨が降り続いていたので、こういった作業を自宅で集中的にやるには最適のタイミングではありました。 KUNISAN.JPのウェブページは、1997年から作り始めたこともあって、ほぼ全ページ文字コードがSJISでした。しかし、データベース(MySQL)や外部APIとの絡みや、昨今のWeb関連の流れに沿う形で、今回のUTF-8化への決断となりました。表面的には何も変わっていないように見えますが、今後のメンテや新しい外部サービスとの接続などでは、より効率化が図れるようになったと思います。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

アサヒカメラ2月号(2017) - 写真の無断使用への損害賠償&削除要請マニュアル名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2017年2月5日   生まれて初めて「アサヒカメラ」という雑誌を購入しました。私は写真は多く撮るものの、ホームページやブログやSNSにアップするのがメインで、もちろんその道のプロではありません。一部の写真についてPIXTAに投稿したりしますが、たまに売れたとしても1枚あたり数十円、最大でも数百円程度が入る位です。 生まれて初めて「アサヒカメラ」という雑誌を購入しました。私は写真は多く撮るものの、ホームページやブログやSNSにアップするのがメインで、もちろんその道のプロではありません。一部の写真についてPIXTAに投稿したりしますが、たまに売れたとしても1枚あたり数十円、最大でも数百円程度が入る位です。アサヒカメラを購入した理由は、「写真を無断使用する泥棒を追い込むための損害賠償&削除要請マニュアル」という記事があったからです。もともとYahoo!ニュースで話題になっていて、それを見てアマゾンで購入しました。 私のホームページで使用している写真を本や雑誌に「掲載したい」という依頼が今までに何回かあって、特に断る理由も無いので「OK」を出しています。お金を取るようなこともないのですが、そういう場合には本や雑誌を無料で送ってくれたりして、その中にある自分の写真を見るだけでも嬉しい気分になります。 逆に、私の写真や文章が無断で掲載されているページも何度か発見しています。某健康食品の販売ページでペルーのリャマの写真が使われていたり(削除要請のメールを出しましたが無視されています)、個人のまとめサイトでブログの記事がまるごと転載されていることもありました(RSSから自動取得していたので、その後RSSはタイトルのみ配信するように変更しました)。 アサヒカメラの記事では「まとめサイト(キュレーションサイト)」に対して厳しい意見が書かれていました。まとめサイトの方がオリジナルのサイトよりも検索順位が上位に出てしまうなどの問題があり、自分のサイトで商売をしている人にとっては死活問題にもなります。私の写真も大手まとめサイトに無断で使用されているケースがありますが、いずれもオリジナルページへのリンクが貼ってあり、検索順位についても問題ないので、個人的には今まで問題にはしてきませんでした。 いずれにしても写真や文章の無断使用は気持ち悪いので、必要な場合に何らかの対策が取れると期待して、アサヒカメラの記事を読みました。無断使用者に対するメールやレターのサンプル文章があって、これは将来大きな問題があった時に参考になりそうです。ただ、損害賠償請求額は「使用料」に相当するようなので、私のようなプロではない人にとっては請求できるにしても少額で、それに対するコストや労力を考えると、本格的に行動に移すのは難しそうです。 一方、写真やブログなどで生計を立てているような人には、非常に参考になる記事だと思います。アサヒカメラの次号(3月号)でも同じ内容の記事を掲載するらしいです。 ところで、アサヒカメラの別の記事や写真も見ましたが、写真のクオリティーや芸術性の高さはさすがですね。私は入門用の一眼レフ(Canon EOS Kiss X7)のボケだけでも感動してしまいましたが、機能を使いこなせず撮影の失敗(ピンぼけや露出不良など)も多いので、結局今はコンデジをメインに使っています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

KUNISAN.JPトップページの統合名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2017年1月2日   正月の時間を使って、KUNISAN.JPトップページの統合作業を行いました。 正月の時間を使って、KUNISAN.JPトップページの統合作業を行いました。今まで、ドメイントップ"kunisan.jp/"は個人事業の事業内容紹介用としてのKUNISAN.JPページ、"kunisan.jp/kuni/"は個人ブログをメインコンテンツとして、自作サイトへのリンクと管理者プローフィールとリンク集を含めた「個人的な」内容のKUNISAN.JPページ、という風に分けられていました。個人事業の方のページは2009年の個人事業開業の時に制作したものですが、その後活動自体は休止状態だったものの、税法上のメリットもあり個人事業そのものは残していました。そういった事もあり、「まあ、ページの方も残しておいても問題ないだろう」ということで、そのままにしておきました。 ただ、内容的にダブってしまっているものも多く、何かある度に2つのページを更新しなければならないなど、管理が面倒になってきたのと、同じタイトルのページが2つに分かれている状態も普通にややこしいので、個人事業の方のページは完全に廃止し、前からあった方の個人的な内容の方のトップページのみ、ドメイントップに移行しました。今はアドレス"kunisan.jp"のみで本ブログのトップページに行けます。 KUNISAN.JPページですが、もともとBiglobeサーバーの時代に作成したKUNI'S PAGE(1999年作成)が起源になっています。当時は自作サイトへのリンクのみを掲載したページでしたが、その後2002年夏に掲示板(現在のブログ)を追加、同年秋にKUNISAN.JPドメインを取得してWebArenaのレンタルサーバーに移行、2005年に現在の"KUNISAN.JP"という名前のページになりました。 当時はSEO対策などという言葉も一般的ではなく、ドメイントップページの重要性などもよく知らなかったので、ドメイントップは「空」の状態がしばらく続いていました。2009年以降は個人事業ページがドメイントップに入っていましたが、これからはここに私の個人ページがトップに来ることになります。まあ、もともと個人の趣味で始めたホームページ作りなので、ようやく本来の姿になったのかな、という気がしています。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)

※該当の記事タイトル一覧はリンク一覧から参照できます。
■ ホームへ
|







![アサヒカメラ 2017年 02 月号 [雑誌]](https://images-na.ssl-images-amazon.com/images/I/61aszf7Y-hL._SY344_BO1,204,203,200_.jpg)
