KUNISAN.JPブログコメント書き込み
※書き込み欄はページ下にあります。 ミサイル防衛 - JavaScriptのシンプルシューティングゲーム名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年8月20日 
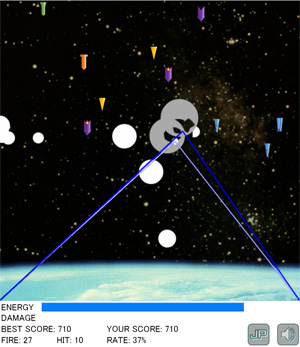
 先月作成した「フルーツ王子」に続き、JavaScriptでシンプルなシューティングゲームを作ってみました。 先月作成した「フルーツ王子」に続き、JavaScriptでシンプルなシューティングゲームを作ってみました。ミサイル防衛: http://kunisan.jp/missile/ 爆風はミサイルコマンド風(1980年頃のゲーム)ですが、マウスクリックやタッチパネルのタッチで即爆風が発生します。連鎖爆発(誘爆)でミサイルを一気に破壊するのがポイントな所は変わりません。  前回の「フルーツ王子」はJavaScriptで作成した初のアクションゲームということで、「とにかく作ってみよう」とプログラミングを進めていきました。オブジェクトを積極的に使うことを意識したものの、今までPHPでやってきたようなパワープレイ的な進め方もあったりして、一部の箇所であまり統一感の無いプログラムになってしまっています。 前回の「フルーツ王子」はJavaScriptで作成した初のアクションゲームということで、「とにかく作ってみよう」とプログラミングを進めていきました。オブジェクトを積極的に使うことを意識したものの、今までPHPでやってきたようなパワープレイ的な進め方もあったりして、一部の箇所であまり統一感の無いプログラムになってしまっています。今回の「ミサイル防衛」のプログラムでは、以下のものを新たに取り入れてます。 ・Canvas - 爆風やレーザーの描画や、ミサイルと爆風の当たり判定などを行っています。 ・setInterval - JavaScriptでアクションゲームを制作する場合には、通常はキャラクター毎にsetIntervalで関数を割り当てて、それぞれが自分で意思を持って動いているかのように作りこみます。しかし、前回の「フルーツ王子」では、1/10秒のタイミングで、全キャラクターを同時に処理するような、ある意味「昔風」な処理でした。今回の「ミサイル防衛」ではミサイルや爆風はもちろんのこと、色々なところでsetIntervalを使っています。 ・オブジェクトと配列の複雑な組み合わせ - 敵の出現パターンデータは、「配列化したオブジェクトのプロパティを配列化」した形になっています。これにより効率的にデータ処理ができました。 ・audioコントロールの微調整 - 昔と違い、JavaScriptの機種間、ブラウザー間の動作の違いは、あまり無くなってきましたが、オーティオ、ビデオ、タッチパネルなどの操作は、今でも機種間、ブラウザー間での動作に結構な違いが見られます。例えば、WindowsのEdgeやChromeやFirefoxでは普通にゲームの効果音が出せますが、iOSのSafariやAndroidのChromeではタッチ動作と直接紐付いた音しか出ない仕様になっています。iOSについては、さらにmutedメソッドが使えないため、ミュート機能はiOS用にpauseメソッドを併用しています(ちなみにiOSではvolumeメソッドでの音量調節もできません)。IEではcurrentTimeメソッドを使うとエラーで動作停止してしまう他、なぜか爆発音しか効果音が出ません。ミュート機能やIEの動作停止については対応するようにしましたが、他の部分については仕方なく放置しています。 JavaScriptの再学習開始時の1.5ヶ月前よりも、だいぶ感覚的に慣れてきた感じです。オブジェクトについては、まだプロトタイプが未経験ですが、これも近いうちにしっかりと使っていこうと思います。 Web管理関連記事(リンク一覧): さくらのレンタルサーバ 新サーバーへの移行 / SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / ...(記事連続表示)
コメント:ミサイル防衛 - JavaScriptのシンプルシューティングゲーム 名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2016年8月21日  動画も公開してみました。

※HTMLタグ入力は出来ませんのでご了承ください。
 |

