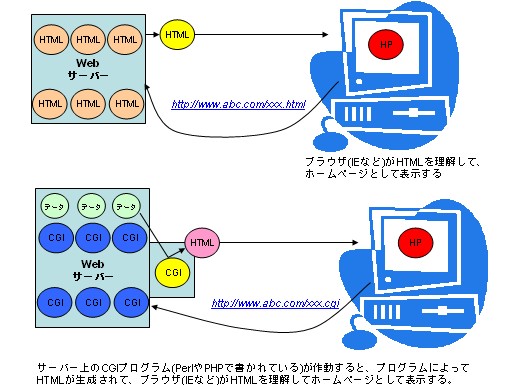
ホームページ開発言語・Web開発言語の種類と解説(HTML、JavaScript、CGI、PHPなどの動作や機能の違い)ホームページ開発言語・Web開発言語の種類と解説。特にHTML、JavaScript、CGI、PHPなどの動作や機能の違いについて説明します。※このページは個人の学習用に作成されたもので、内容の完全性については保証しかねます。 HTML ホームページを表示するための言語。主にタグとコンテンツで構成される。 XHTML HTMLの改良版。またはデータベース言語のXMLを、ホームページ表示用として最適化・改良されたもの。タグを小文字で表記したり、単一タグを<br />と表記するなど、表記上のルールが厳しくなっている。現在はこの形式での表記が主流。(ただし、Web関係者以外はHTMLより扱いづらいと言われる) CSS HTMLにもともとあったデザイン・レイアウト調整用のタグと同様、またはさらに拡張した機能を持つ言語。主にHTMLとは別のファイル(拡張子: .css)として扱われる。CSSファイルを更新するだけで、全ページのデザイン・レイアウトが変更できるなど、ページ数の多いウェブサイトには有用。 JavaScript ブラウザ上で動作するWeb開発言語の一種。フォームの入力データなどから計算したり、画像を数秒置きに切り替えるなどの処理に有効。CSSと組み合わせることで、動的なデザイン変更も可能。HTMLの中に組み込んだり、別のファイル(拡張子".js")として使用される。 Perl (CGI) Webサーバー上で動作するWeb開発言語の一種。ブラウザ上で入力されたデータをサーバー上に保存したり、サーバーに蓄積されたデータを加工して表示させる場合などに有効。主にアクセスカウンタ、掲示板、チャット、ショッピングサイトなどに使用されている。AmazonやmixiなどもPerlで動作している。ファイル拡張子は、".cgi"または".pl"。 PHP Webサーバー上で動作するWeb開発言語の一種でPerlよりも新しい言語。基本的にはPerlと同じことができるが、新しい分プログラム表記が容易で、特に日本語や画像の処理の融通が利く。ファイル拡張子は".php"。 動作イメージ - 通常の「HTML」と「CGI」や「PHP」などとの動作の違い 
・Windowsメモ帳で作成する簡単ホームページでHTMLの基本を理解 ・ホームページ制作業者とのやりとりをフローにすると ・ホームページ開発言語・Web開発言語の種類と解説(HTML、JavaScript、CGI、PHPなどの動作や機能の違い) ・ホームページのアクセス数アップと誰にでもできる簡単SEO対策 |
