KUNISAN.JPブログコメント書き込み
※書き込み欄はページ下にあります。 KUNISAN.JPサイトのメンテナンス名前: 小川 邦久 リンク: http://kunisan.jp/ 日付: 2015年9月19日 
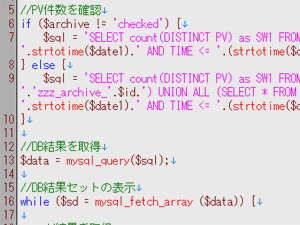
 HTML、CSS、JavaScript、PHPなどのWeb系言語も含めて、プログラミング言語はしばらく使っていないと感覚を忘れてしまい、ソースをチェックするのも億劫になってしまいます。KUNISAN.JP内には数十のサイトがあるのですが、ここ数年はまともなメンテを行っておらず、ブラウザー、Web言語、Webサーバーの仕様変更などで、動作が不完全になっているものがありました。 HTML、CSS、JavaScript、PHPなどのWeb系言語も含めて、プログラミング言語はしばらく使っていないと感覚を忘れてしまい、ソースをチェックするのも億劫になってしまいます。KUNISAN.JP内には数十のサイトがあるのですが、ここ数年はまともなメンテを行っておらず、ブラウザー、Web言語、Webサーバーの仕様変更などで、動作が不完全になっているものがありました。先日、「サンフランシスコのんびり家族旅行」を作成する際に、久しぶりにHTMLとCSSを使ったおかげで、少しだけ感覚が戻ってきました。せっかく感覚が戻ってきたということで、あまり閲覧者のいないサイトも含めて、ここ2週間程で一気にKUNISAN.JPサイトのメンテ作業を行いました。 メモ代わりと言っては何ですが、作業内容を書いておきます。 ● FOF 昔のバージョンのIE(Internet Explorer)では、画面左の音符ボタンをクリックすると曲が流れる仕組みになっていました。しかし、音源が"mid"ファイルのため、最近のブラウザーでは対応していないことから曲が流れなくなってしまいました。まずは"mid"ファイルを全て"mp3"ファイルに変換した後、JavaScriptのaudioコントロールを使うことで、曲が流れるようになりました。 ● JavaScript簡易関数電卓 ブログパーツ版が全く操作できない状態になっていました。ソースを調べてみると、一部のHTMLタグが互い違いの状態になっていて、これを解消することでJavaScriptの部分が動作するようになりました。恐らく以前のブラウザーではHTMLの記述が不完全でも、JavaScriptの部分が動作したものと思われます(←この点は検証していません)。 ● Whois検索 検索結果によって文字化けが発生するようになっていましたが、これは恐らくWhoisサーバー側の出力のエンコードが変更されたためと思われます。PHPのmb_convert_encoding命令で入力側のエンコードが指定されていましたが、これを指定なし(自動検出)とすることで、文字化けが解消されました。 ● KUNISAN.JP(ブログ) IEを基準としてレイアウトを組んでいたため、他のブラウザーではレイアウト崩れを起こしていました。Chrome、Safariなど、他のブラウザーで画面をチェックしながら、レイアウトを調整していきました。また、CSSのline-heightの記述が不十分な点も解消しました(以前はブラウザーにより行間に大きな違いが出ていました)。 ● 喋るブログパーツ、適正スポーツ診断 IE以外ではテキストボックスがインラインフレームからはみ出てしまいました。ブラウザー間で相違が大きいHTMLの"size"指定ではなく、CSSの"width"でピクセル(px)指定をすることで解消しました。 ● IPデカ Windows 10、Edgeにも対応するようにしました。 ● 惑星写真 IEでは、ページを開くと画面に惑星の画像が浮かび上がるような演出をしていたのですが、他のブラウザーでは、最初に惑星の画像がパッと表示されて、それが消えてから浮かび上がるという不自然な状態になっていました。imgタグ内にCSSの"opacity: 0;"を記述することで、ページを開いた直後に惑星の画像がパッと表示されるのを防ぐようにしました。 ● バックアップ用バッチファイル Windows 10にも対応するようにしました。 ● KUNISAN.JPショップ ドロップダウンリストのカテゴリーの並びを、現状のAmazon.co.jpの並びと同じにしました。 ● PerlやPHPのimgタグ内埋め込み PerlやPHPをバックグラウンドで動かす場合、imgタグ内にプログラムファイルのURLを埋め込む形で動作させています。以前はimgタグ内にheight="1"、width="1"と属性を記述することで、ブラウザー上で表示されないようにしていましたが、最近のブラウザーでは小さな四角が表示されるようになっていました。これをCSSの"visibility: hidden;"を使って不可視にしました。 ● アクセス履歴(MySQL) サーバーへの過剰な負荷を防止するため、頻繁にデータ更新が行われる「アクティブデータ」のテーブルと、古いデータの「アーカイブデータ」のテーブルに分かれています。これをまとめてチェックする場合には、ユニオンクエリーで2つのテーブルを連結した形で表示するようにしていたのですが、ある時から一部のデータについてユニオンクエリーが正常に動作しなくなってしまいました。調査してみると、アクティブデータ側のテーブルのカラムの順番が、アーカイブデータのものとずれいていることが分かりました。MySQLの"alter table"を使って、テーブルのカラムの位置を調整したところ、ユニオンクエリーがちゃんと動作するようになりました。 あと、IEやEdge以外のブラウザーで、「タイルdeパズル」のアニメGIFを使ったステージを開くと、右上のサンプルと左側のプレー画面のアニメの動作が一致しない不具合があります。複数のアニメGIFのタイミング制御については、プログラムの変更では対応できないため、現状では手を付けられていません。 以上です。この中ではFOFページの曲を流す作業にかなり手こずりましたが(JavaScriptの関数を違うフレームに橋渡しで動かす必要があるなど…)、今ではしっかりと動作するようになったので満足しています。 Web管理関連記事(リンク一覧): SPF、DKIM、DMARCの設定とネームサーバー(DNS)設定のトラブル / さくらレンタルサーバーのアクセス履歴をPHPで表示 / PHPで画像のアップロード(さくらレンタルサーバーのPHPでImageMagick) / KUNISAN.JPサイトのメンテナンス(2018) / Webサーバー引っ越し(さくらインターネット スタンダード)とHTTPS(常時SSL)化 / ...(記事連続表示)

※HTMLタグ入力は出来ませんのでご了承ください。
 |

